Welcome to my Year 1 Narrative Project website! In this unit, we first wrote a short story in English, then we used it to create a graphic novel, a comic page in Design, and an animatic and eventually animation in Digital Media. Along the way, we learned how to tell a compelling story in several different ways, most of them without the additional help of dialogue. We also learned the basics of programs such as Adobe Illustrator and Adobe Animate. Each of those different interpretations of the same story is here on this website. Use the butons at the top of the page to navigate the site.
Over the course of this project, my most important skill was learning the different methods of storytelling, and what elements of a story were best emphasized in different mediums. I also completed my first animation, and learned about Adobe Animate's capabilities. Another important experience was learning to pace my work over a long period of time. Although we had weeks in class to work on our animation, illustration and website, I still had to utilize all the time given to us in order to complete the project on time, because all three of those were huge assignments.If I was not aware of how close to completion I was at all times, I would not have been able to judge how much time I needed, and I might not have been able to complete the unit on time.
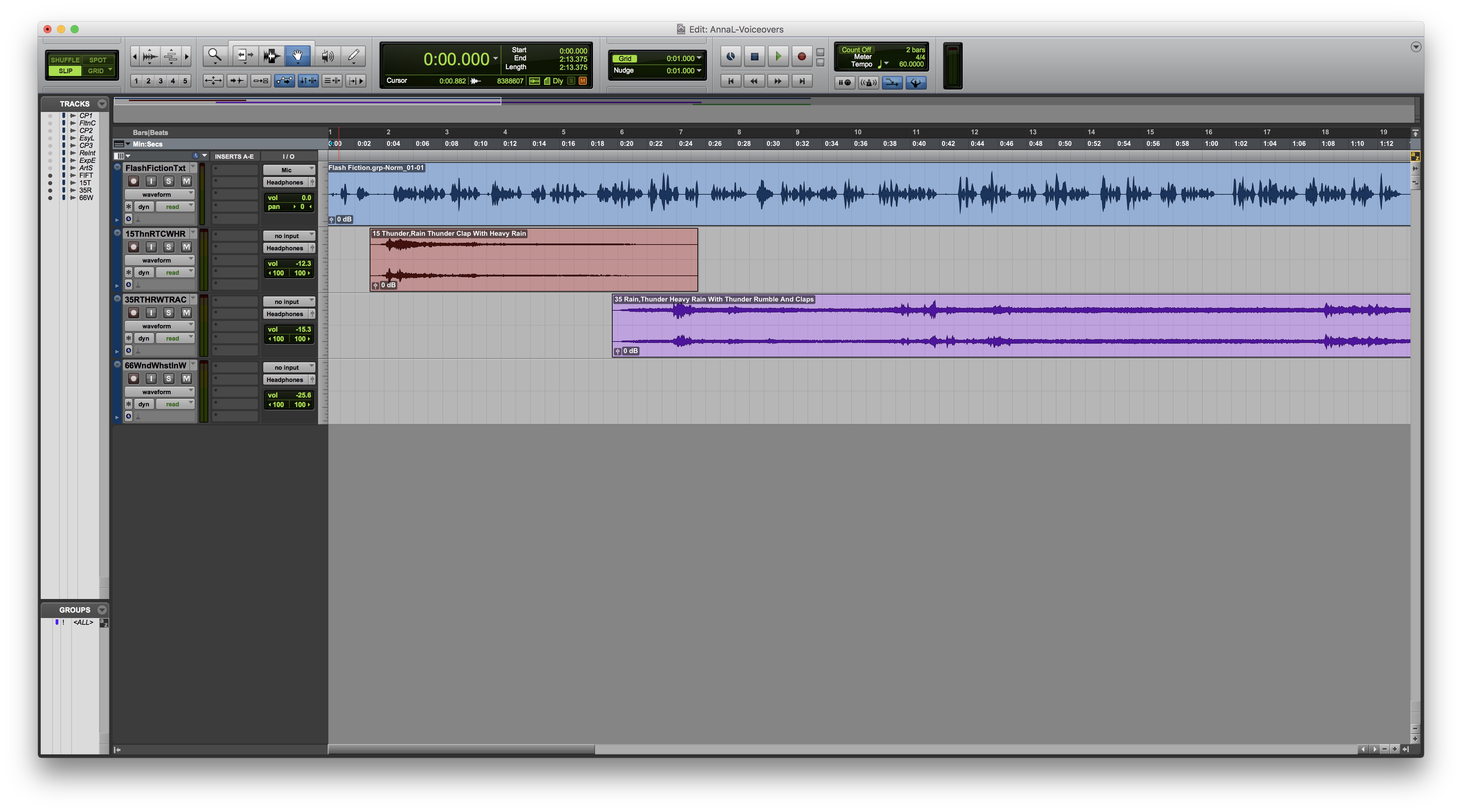
 This is a screenshot of my audio recording session for voiceovers such as the one above.
This is a screenshot of my audio recording session for voiceovers such as the one above.



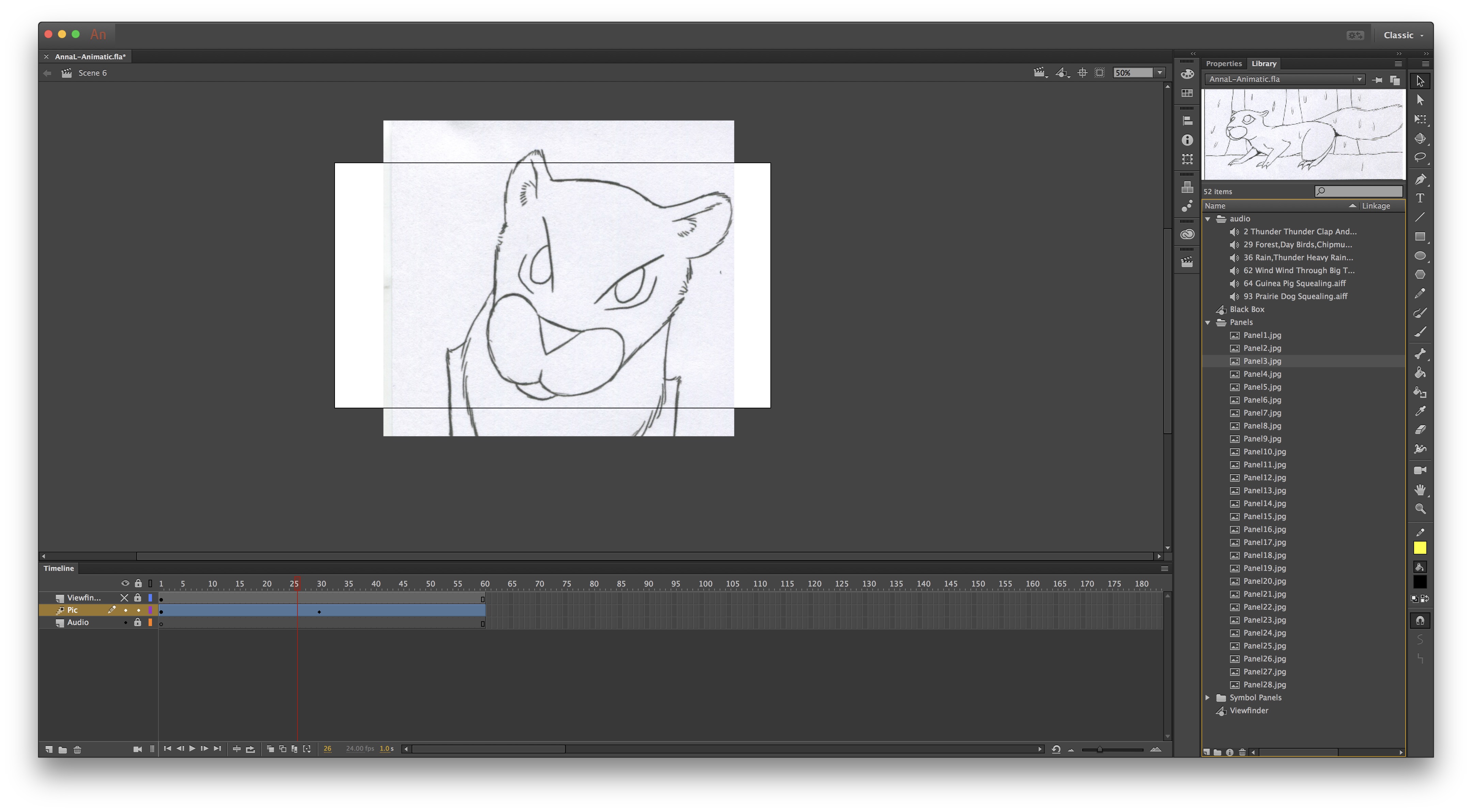
 This a a screenshot of my animatic file in Adobe Animate.
This a a screenshot of my animatic file in Adobe Animate.
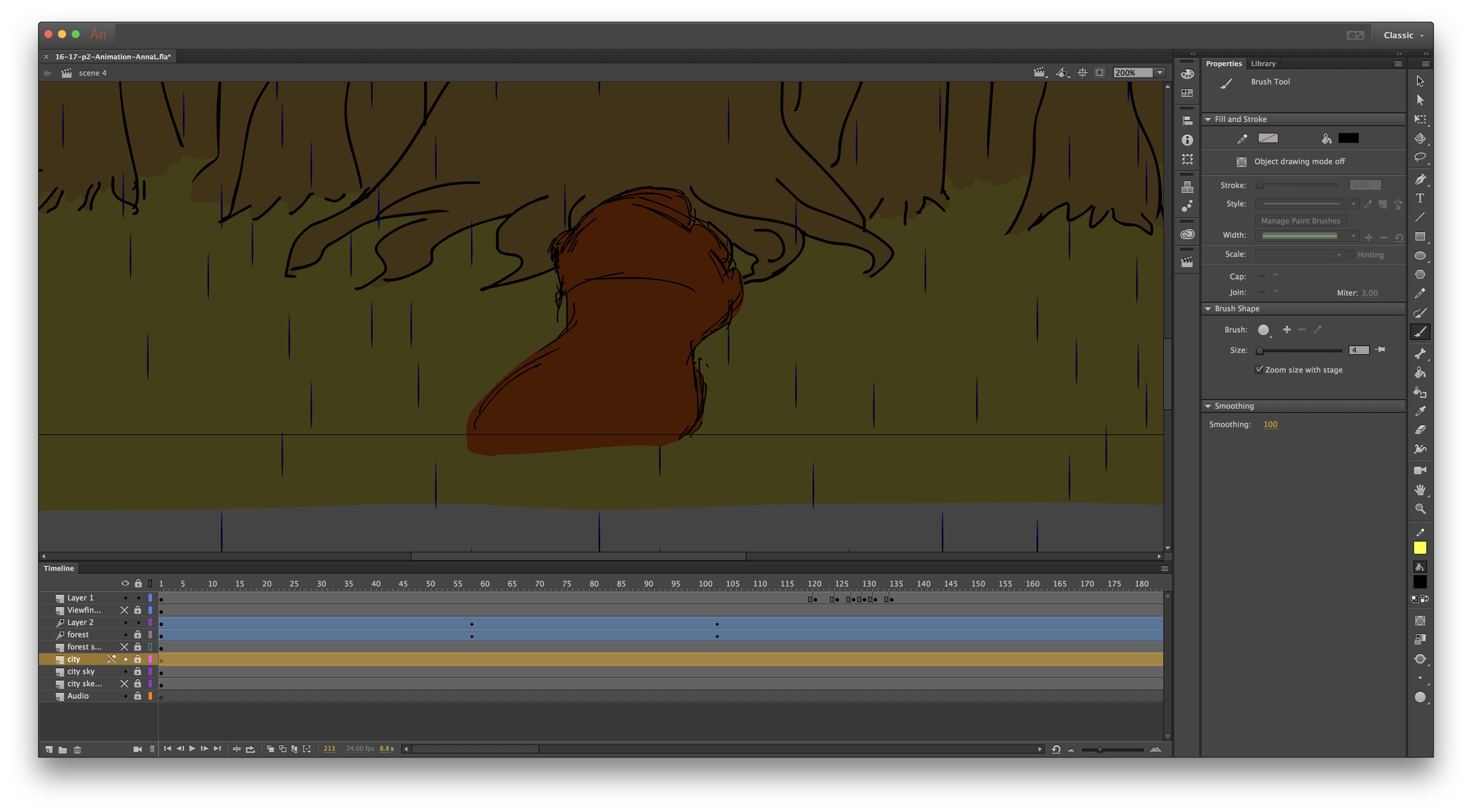
 This a a screenshot of my animation file in Adobe Animate.
This a a screenshot of my animation file in Adobe Animate.