
ZENITH PROJECT
Introduction
The Zenith project is our final and largest project as high school seniors. As the name suggests, it’s meant to be a culmination of the skills that we’ve acquired and developed throughout our time at Freestyle.
Since I’m a first year senior, learning about the Zenith at the start of the year was really exciting to me, as it gives me the opportunity to create an animated work over an extended period of time. Having all this time allowed me to flesh out the concept I wanted, and create a final product that looks more polished than anything I had animated in the past.
For my Zenith project, I created a short 2D animated music video featuring my original characters and story. Making this kind of larger animation project has been a goal of mine for a really long time, and I’m excited that I finally got the chance and resources to do so. I always loved watching animated music videos (or AMV’s) on Youtube when I was first learning to animate, so conceptualizing one from my own imagination was a fun challenge for me.
Process

Concept
The first step of creating my animation was brainstorming key themes, story, etc. I drew character sketches and digital concept art to get my ideas down. Since I originally wanted to challenge myself to animate a full-on fight scene, I based most of my concepts off that. This later evolved into a more toned down version of that initial idea.
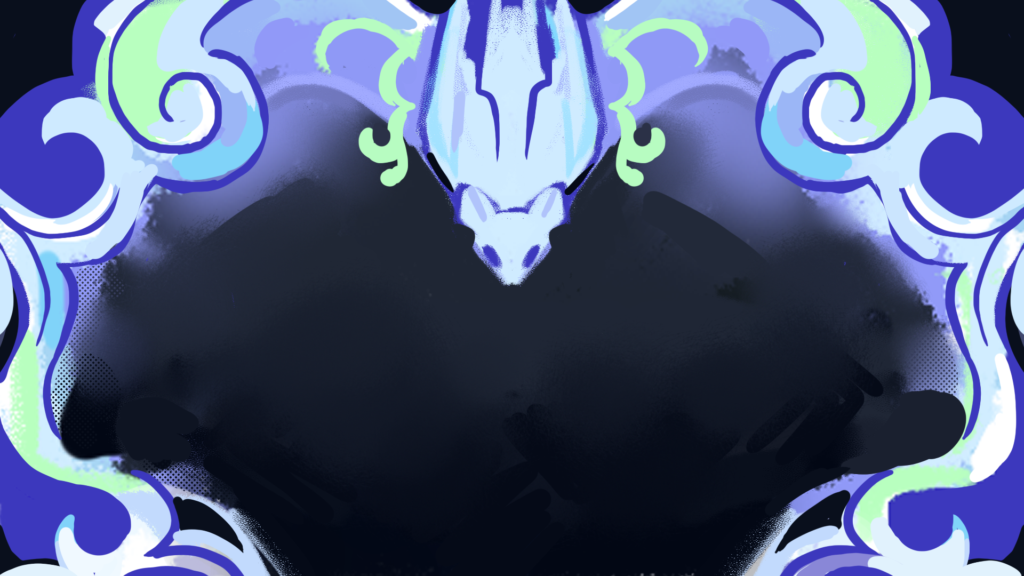
Preliminary color concepts; I wanted to use contrasting dark lines/shadows with saturated backgrounds and effects. (left)
Character reference sheet; I established a version of my original character to have her appear consistently throughout the animation. (below)

Storyboards
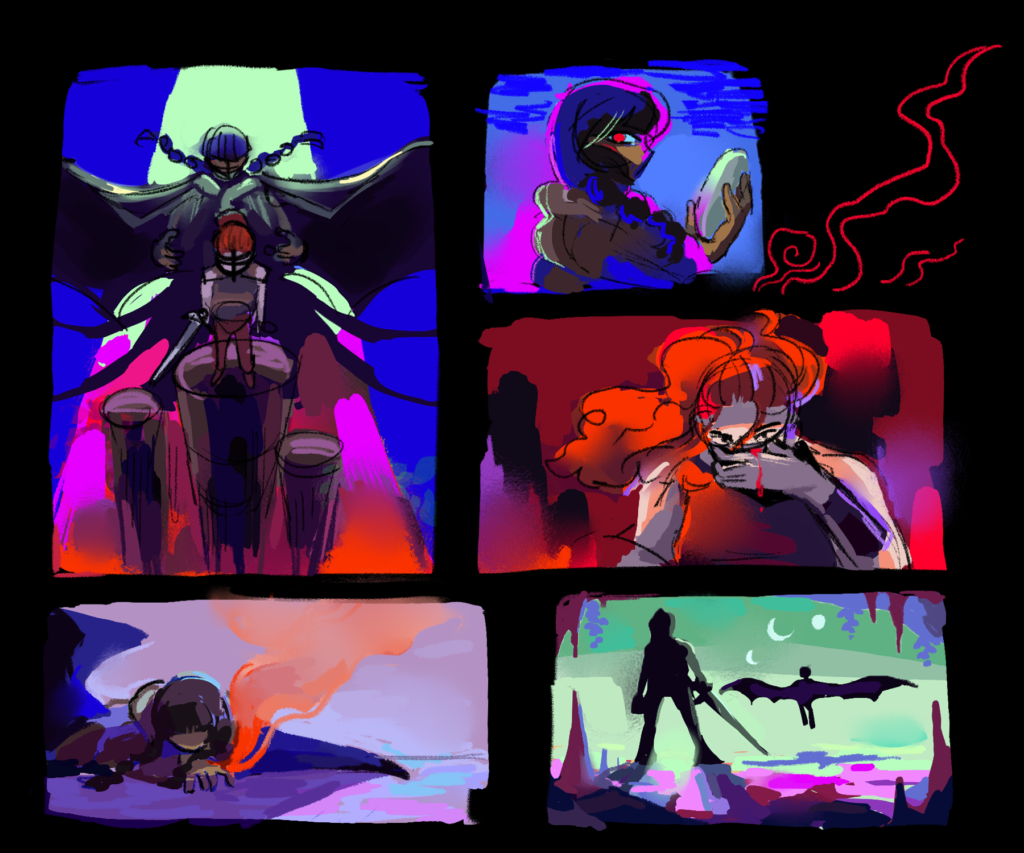
Storyboarding each main shot helped me eliminate any confusion I had with how I wanted the animation to look. I tried my best to efficiently convey the poses and composition with clear lines, as well as the color palette. (below)

Animation
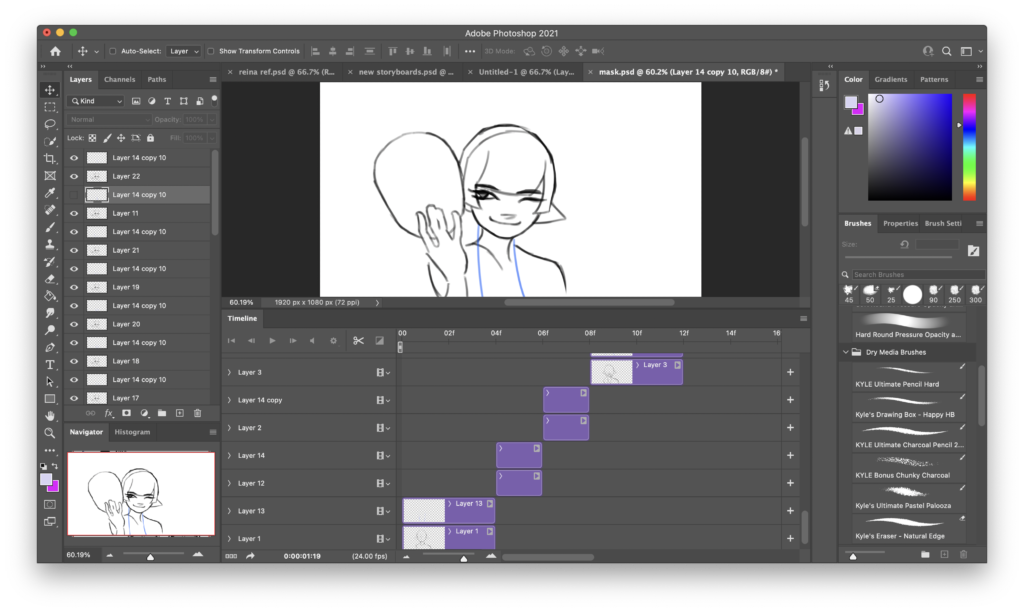
I made all my 2D animation in Photoshop, using the timeline interface on either 24 or 30 fps.
In scenes with more action, I broke down the animation into separate parts and grouped the layers together. (right)
Editing
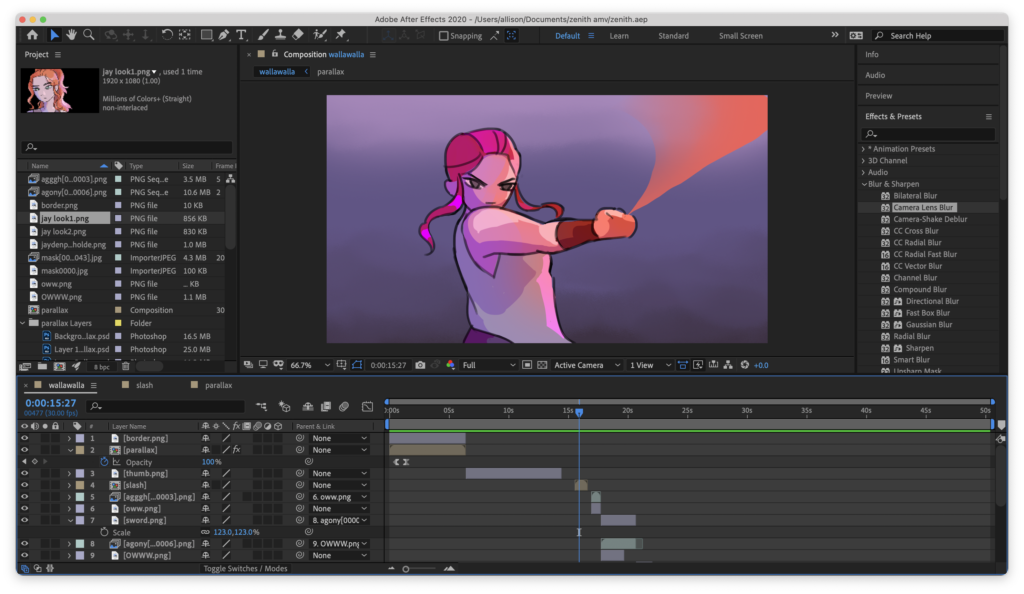
After I finished animating with lines and flats, I made edits to include camera movements (zoom, shake, pan). I did my editing in Adobe After Effects. (left)


Final Project
Reflection
One of the priorities I stuck with was creating a final AMV that was fully colored and looked consistent in terms of level of cleanup, and smaller details like color cohesion and line weight. The fact that I stuck with this so closely helped me to make the cleanest animation I’ve made yet, but it also meant I ran out of time to make a minute-long project like I originally planned to.
Even though I wasn’t able to complete as much as I originally intended, I’m still very happy with the animations I ended up putting together. The whole Zenith experience was pretty eye-opening for me, as I’d never spent this much time working on such a large animation project. I worked so hard to create my final product, and I can definitely say I’m proud of all the effort I put into a medium I care deeply about.