Introduction
For this Conceptual Project, we developed our skills with many kinds of software for different kinds of digital media, such as Adobe Photoshop, Avid Pro Tools, and more. The project emphasizes creative risk-taking as we learn how to create new things and use new tools.
What I value about this project was definitely learning how to use a lot of software. Having this knowledge and skill sets us up to “be unstoppable,” as Mr. Florendo puts it, or it gives us the tools to create whatever we want. Personally, I think I could have done better with the crerative risk-taking part, because I did not really step out of my comfort zone at all, partially because I am already familiar with the format of softwares like Photoshop, but also because I did not put as much effort into the projects that I could have. This is something that I will work towards during my time at Freestyle.
Elements & Principles of Art
For this first assignment, we were tasked to find one photo, one traditional artwork, and one modern artwork for each element or principle of art. This was an introductory assignment, to show us the basics of art that we will be using for everything at Freestyle.

Poems
Ekphrastic Poem
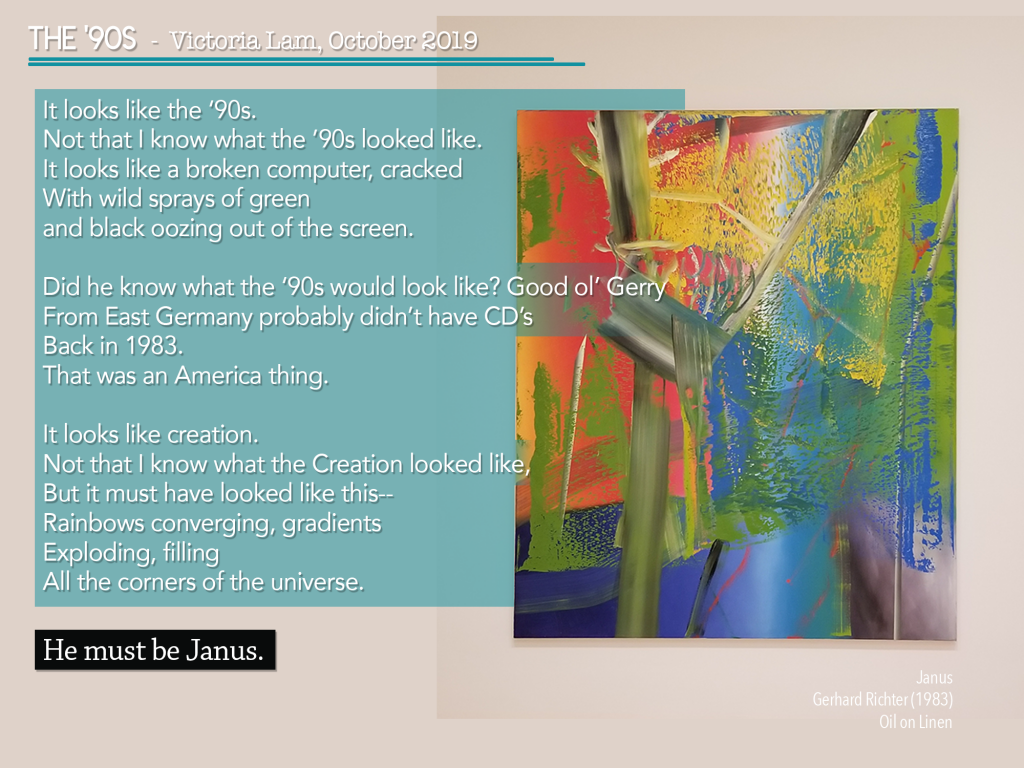
For the poetry project, we each wrote either a conceptual poem or an ekphrastic poem (poem that responds to a piece of art), and we each created an image to accompany the poem. I wrote an ekphrastic poem responding to Janus by Gerhard Richter.
In this project, we combined various formats (namely, text, images, and audio) to present our poems. Something that I value about this project is that I had rarely ever thought about combining these different formats in ways other than animation. I find it interesting and pretty inspiring how there are so many options when it comes to digital media, and there are combinations of media other than video.
(the thumbnail is clickable!)


Photo Haiku
We kicked off the school year with something seemingly very simple: haikus. In English, we learned some of the hidden techniques behind haikus, such as the two-part format, the kigo, or seasonal reference, and the kireji, or “cutting word” that splits the two parts. In Digital Media, we created a video to accompany the haiku.
Animation
In out Animation class, we learned about the roots of animation. We started by creating phenakistoscopes and zoetropes, which were the first forms of animation in ever created. Then, we made flipbooks and exquisite corpses, which were still on paper, but could have many, many more frames. Finally, we created animations using direct techniques (not digital) other than pencil on paper.
Phenakistoscope
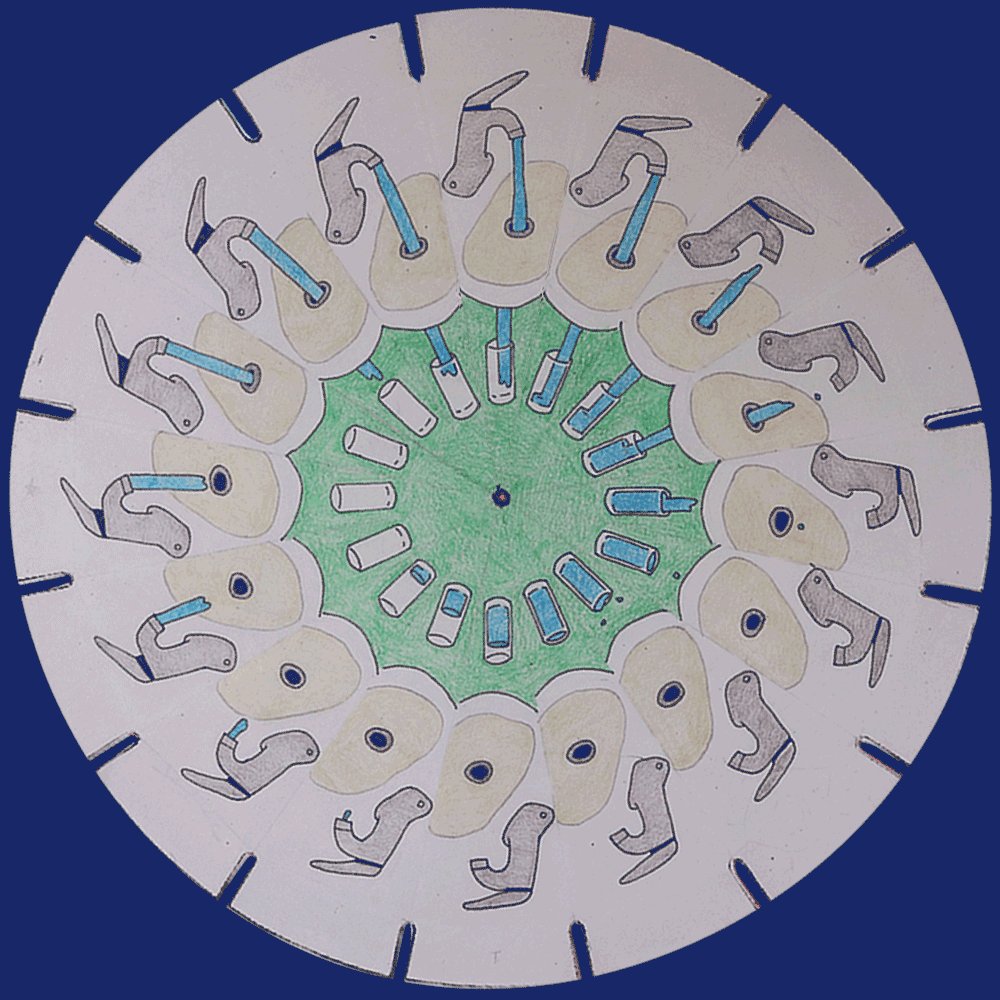
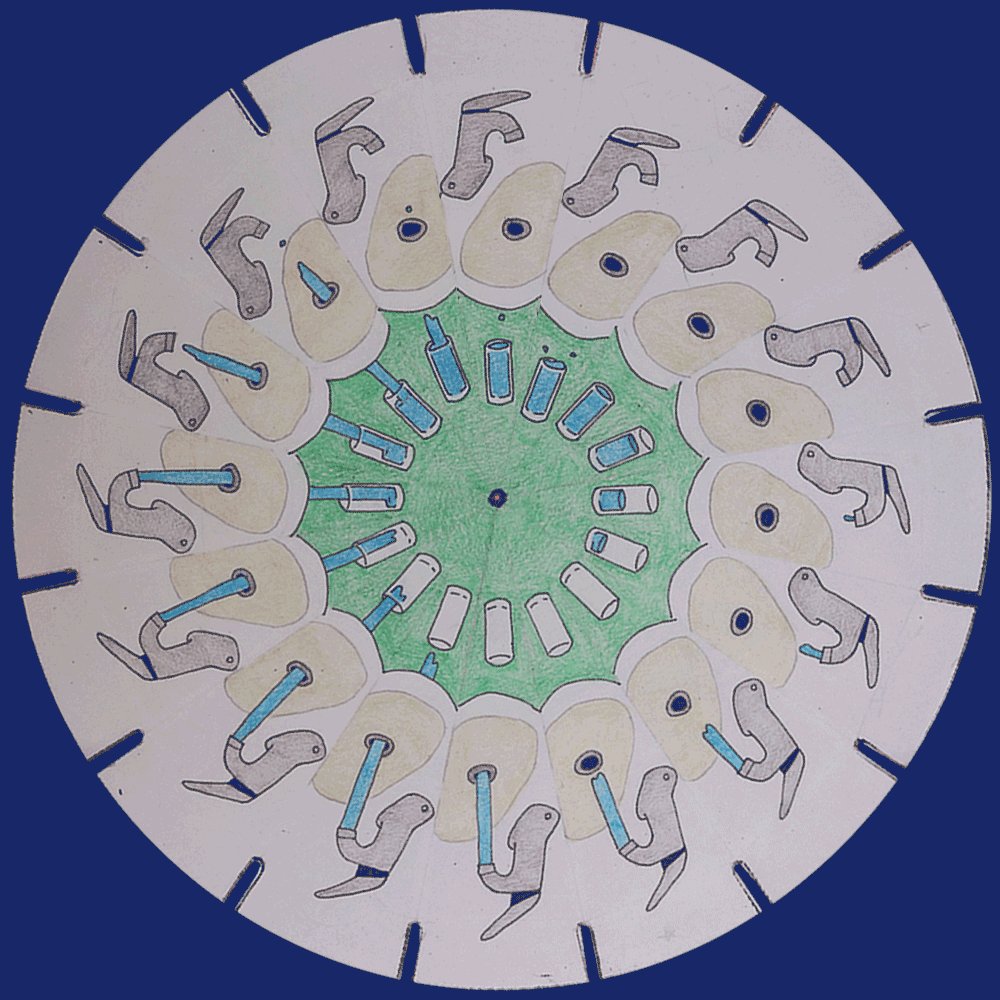
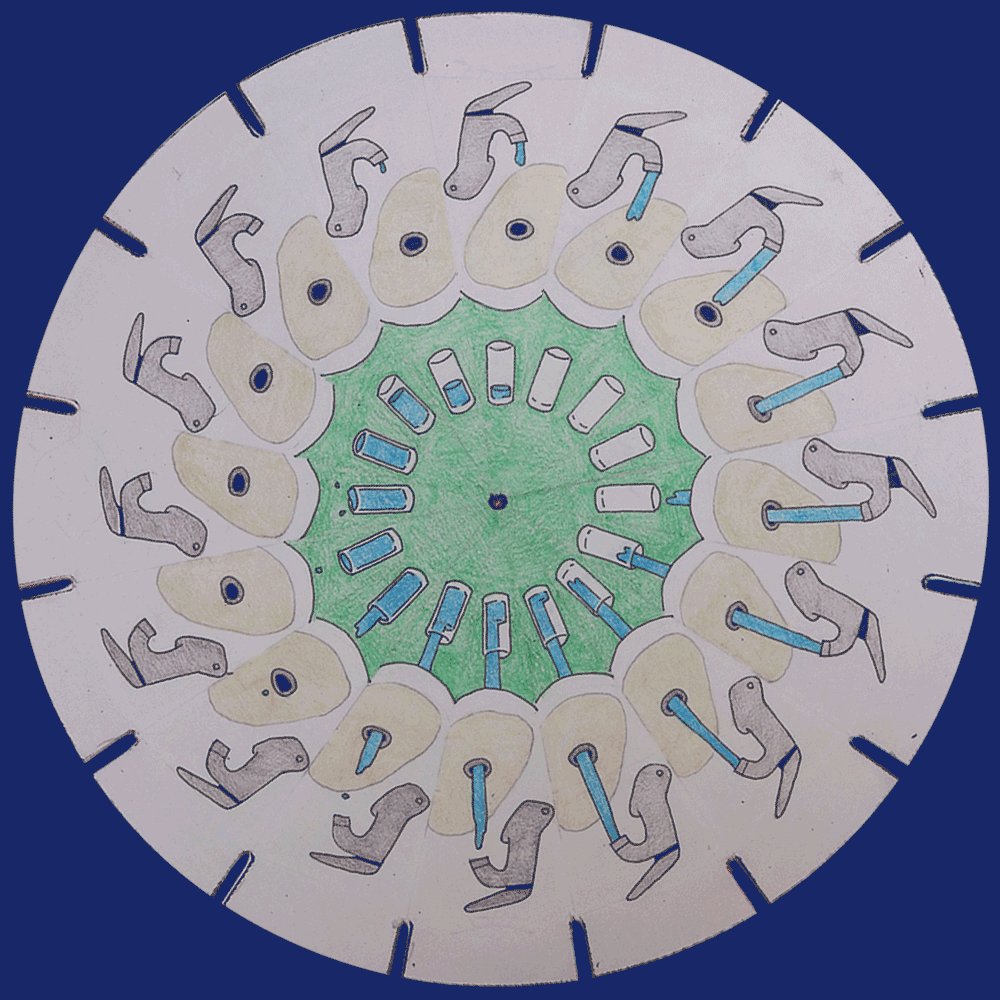
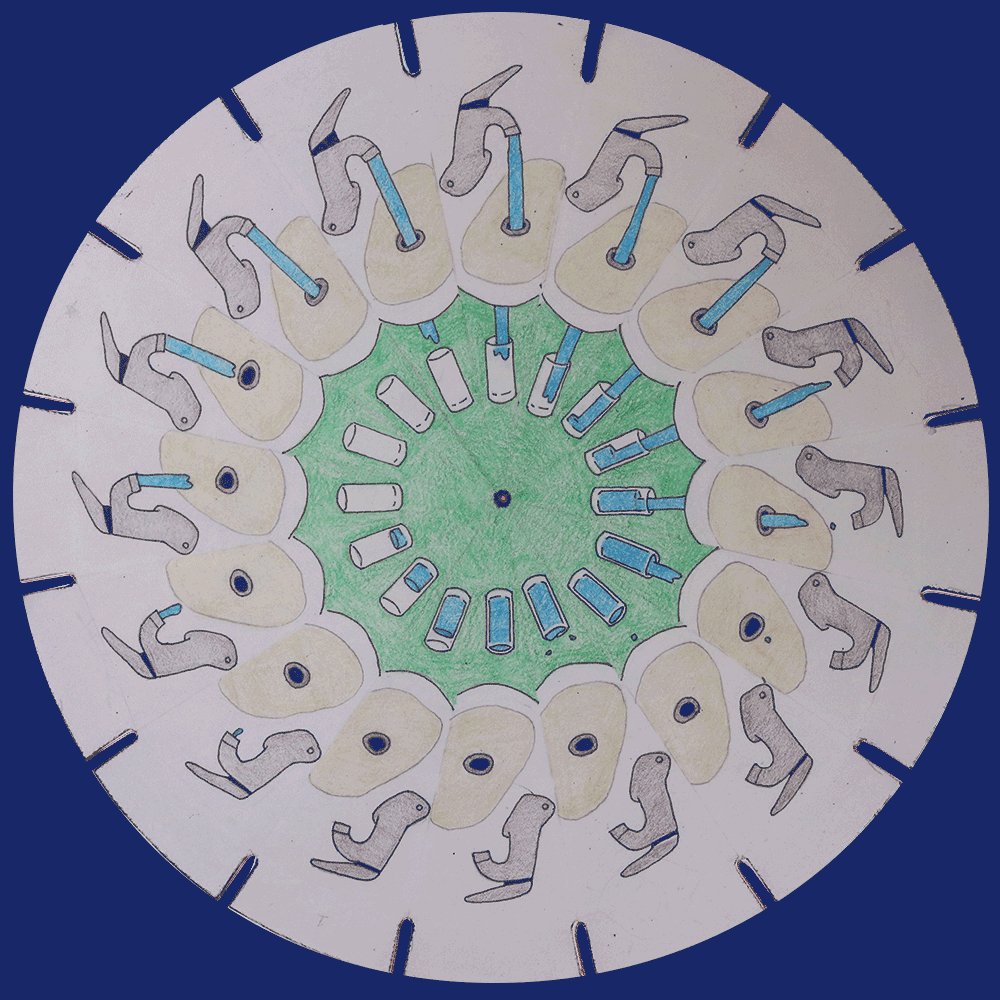
The phenakistoscope was the first form of animation, and was created by a Belgian scientist in the 1800s for entertainment purposes. The phenakistoscope is traditionally a disc attached to a stick with slits around the disc so that the viewer can see the animation while looking at the phenakistoscope through a mirror. For this website, we animated our phenakistoscopes using Photoshop.
To produce this, we just cut out a template for the shape of the phenakistoscope and drew on it. I used a lightboard to trace the shape of the sink because it had to stay stable throughout the animation, but not everybody did this. Then, I pasted my drawing on a piece of cardstock and cut out the shape. To create the GIF, we used Photoshop and rotated the image in each frame.

Zoetrope
The zoetrope is very similar to the phenakistoscope in that it is a looping animation, but the mechanism is very different. It was created after the phenakistoscope, and it does not require a mirror. Zoetropes are cylindrical, and you view the animation through the slits in the device. You may have seen them in places like the Exploratorium in San Francisco and other museums.
To create this, I drew twelve frames of an animation and taped them together to make a circular strip, with the drawing facing the middle. Below, I have the video of my animation and a photo of the makeshift zoetrope that we used. Though it isn’t very clear in the video, my animation was of a watering can pouring water and a flower gulping it down.
Exquisite Corpse
This was our only group project this unit. For this project, we were given a starting frame, a middle frame, and an ending frame, and we were required to animate exactly 24 frames in between each, making 48 frames (or four seconds) per person. To do this, most of us used lightboards and pose-to-pose animation (where you draw key frames then animate between them). One of each of our starting frames matches somebody else’s ending frame, so in the end, we can piece all of our animations together to make one, long, flowing video.
Flipbook
For the flipbook, we were tasked to use abstract shapes to express an emotion, and use the principles of animation. The emotion that I chose was hunger, and the title of my animation, though it is not shown, is “My stomach two minutes after a meal.” In this flipbook, I focused on secondary motion and follow through, which are two of the animation principles, but I don’t think that it turned out very well.
To create this, I used 99 index cards, a lightboard, and pens, and I used the technique of pose-to-pose animation.
Direct Techniques
In this project, we used direct techniques (basically, anything not digital) to animate something. I chose to do painting and paper cutouts. For painting, we were supposed to paint a picture on a glass pane, take a photo with a camera (which goes into the software DragonFrame), then wipe away the part we are changing and paint again. Paper cutouts were much easier, because we just moved the papers around.
Reflection
I think that the one thing that I valued the most from these projects is that they acted as a really good warm-up for what we will do later. I think that my drawing skills have improved a lot in this first quarter, and I am excited to do more involved projects!