While creating this website, I started learning the basics of PHP and why it's so useful in web development. With PHP, the web developer has the power to keep functions of the website server-side, and hide source code from the user. This is useful for both speed of the site (depending on the power of the server it's hosted on) and security.
You can also use PHP to create templates for multiple pages. When you make a change to the original 'template' file, it's carried across on all other pages that call upon that file.
PHP is extremely versatile as a scripting language; we learned how to create a working email contact form for users to get in touch with the person behind the site. A huge proportion of what goes on behind the scenes of the internet is written in PHP.
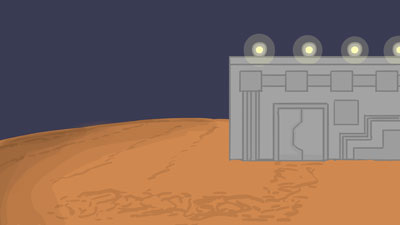
While PHP files serve as the backbone to this site, the visual designs were all inspired thematically by my animation. I could've gone with a theme more based on the original story, but since I ended up going with spaceships for my animation I thought that would be most appropriate to design around. My fonts and color scheme are sci-fi inspired, and I added a banner featuring a 'scene' from the story.
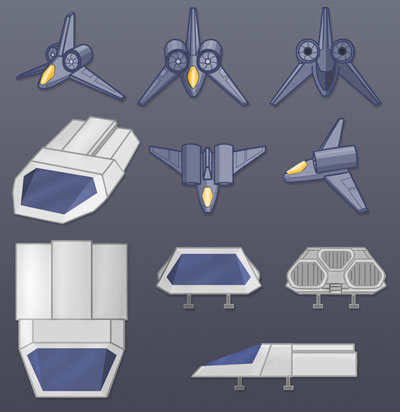
Below I've included some of the art I produced for my animation. The main character and various ship angles took the longest to draw by far, but were also the most interesting/most rewarding. From this drawing you can't tell, but each angle of the main character is broken up into animatable pieces; the head, body, arms, legs and tail are all separate layers in the photoshop file. The ships are just single drawings for each angle, but they took a lot of work to get looking consistent with each other, and I'm not completely happy with the back angle drawing of the blue ship.
I prefer animating in After Effects over Flash, which we used last year. Though its more of a resource hog, it's simply a more modern and less limited application. I would say its biggest advantage over Flash is that it can work with 3D, which literally adds an entire other dimension to your piece. While working in 3D, you can use things like virtual cameras and lights, as well as adjust the z coordinate of the various pieces you're working. In Flash, you have to simulate these things by drawing and animating them in a 2D space. Flash's biggest advantage is that it completely works with vectors, which means that you can resize any object without fear of pixellation. It also uses a lot less of your computer's processing power, since 2D vectors are easier to work with than 3D bitmapped environments.