Introduction
For this Conceptual Project, we were meant to utilize our creative skills to answer the question,
“How can I use unconventional forms to express myself?”
We expressed ourselves creatively using poetry, music, art, animations, experimental films and web production to convey a distinct personal message. At our hands we had professional tools like DSLR cameras and Adobe applications.
I think I value the creative freedom the most about being a Freestyle English and Digital Media student. Compared to most other English classes I have ever taken this class focuses more on the expression of our ideas rather than the analysis of the work of others. I enjoy the freedom in Digital Media as well, as we are given a wide set of useful skills we can use to create something new.
Haiku
Our first part of the Conceptual Project was to create a Photo Haiku, with the poem and picture made entirely by ourselves. Each of us was assigned a “Concept Statement” which contained an emotion and experience. My Concept Statement was “I am exploring the feeling of uncertainty through the experience of facing the unknown.” After we wrote and edited a photo for the poem we were meant to create a dynamic video in which we speak the poem.

One of my biggest fears is the idea of being surrounded on all sides by water so deep that I can’t see the surface. That image gives me a sense of grandeur, as if I’ve just realized how small and insignificant I am. The uncertainty comes from not knowing what could come out of the endless blue. The image I chose shows what appears to be a passageway that opens up into a red void, because we had to take the picture ourselves and I could not get a picture of the ocean. To me this passageway represents an entrance to the unknown, although it doesn’t quite capture the feeling of endlessness and magnitude that I envisioned for my poem.
Poetry
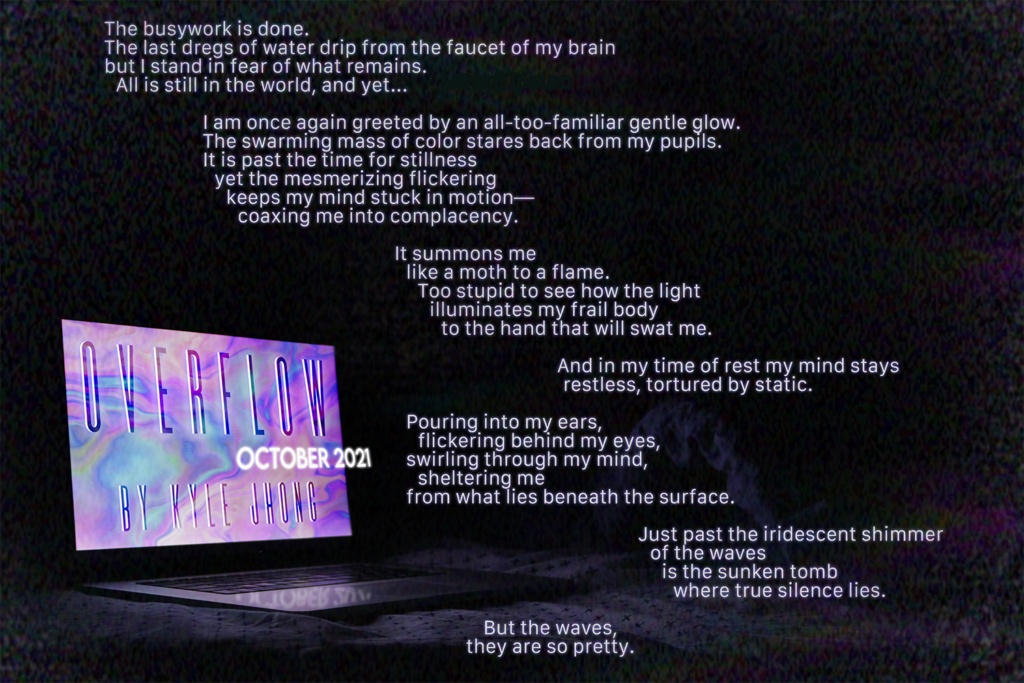
For this assignment we were meant to write a free-verse Poem about anything, and then create a stylistic image to put behind it. In Digital Media we audio-edited a vocal performance of this poem with music and combined it all together.
“Overflow” is a free verse poem about the contrast between the constant anxiety and comforting feeling that technology brings to us. In this poem, the speaker is somebody who is overwhelmed with work and the poem shows their mental battle with themselves about whether to spend their free time doing something meaningful or losing hours to the screen. The poem also explores how technology has shortened our attention spans and reduced the quality of our moments alone. In the first stanza, I use assonance with the words “brain” and “remains” to emphasize the speaker’s discomfort with their own thoughts. The next stanza has much longer and wordier lines which are meant to contrast the shorter lines in the second half of the poem, which symbolize the downward spiral into madness. I use visual imagery with “the swarming mass of color” and “stares back from my pupils” to hint at the idea that the speaker is entranced by something that they cannot take their eyes off of. Throughout the poem, I never use any words related to technology because they ruin the immersion for me. I separate the simile of the moth and flame into a new stanza to highlight that the speaker is aware that their habits are unhealthy and are still unable to break from them. I draw a contrast between the “time of rest” and the “restless” mind to show how technology has affected the speaker’s ability to relax. I use the imagery of “static” to represent the numbing, guilt-ridden feeling that we get when we spend too much time on the screen. We are aware we’re wasting time, but something about the glow of the screen keeps us there for much longer than we intend. The first mention of static in the poem also indicates a shift in the tone of the poem from fatigued to delusional. The metaphor about the “iridescent shimmer of the waves” and the “sunken tomb where true silence lies” is meant to further establish the idea that we are too afraid to sit still with our thoughts so we turn to technology to distract ourselves. The final line “but the waves, they are so pretty” are meant to sound almost hypnotic to represent how the speaker’s will is overcome by the allure of the screen. During my peer review, my readers especially enjoyed the 4th stanza because of the colorful language and the meaning behind it. They suggested that I enjamb more lines in order to create a spiraling feeling with the structure, which definitely improved the impact that my poem makes. I was inspired by Walt Whitman’s use of contradiction in “One’s-Self I Sing” for the stillness/motion and rest/restless lines in this poem.
Throughout the process of writing poetry I valued the fact that I was given an opportunity to say what I want to say, and be completely honest in my writing. Making purposeful creative decisions when I was choosing photos, editing audio, and making videos, was also a very satisfying job to complete.


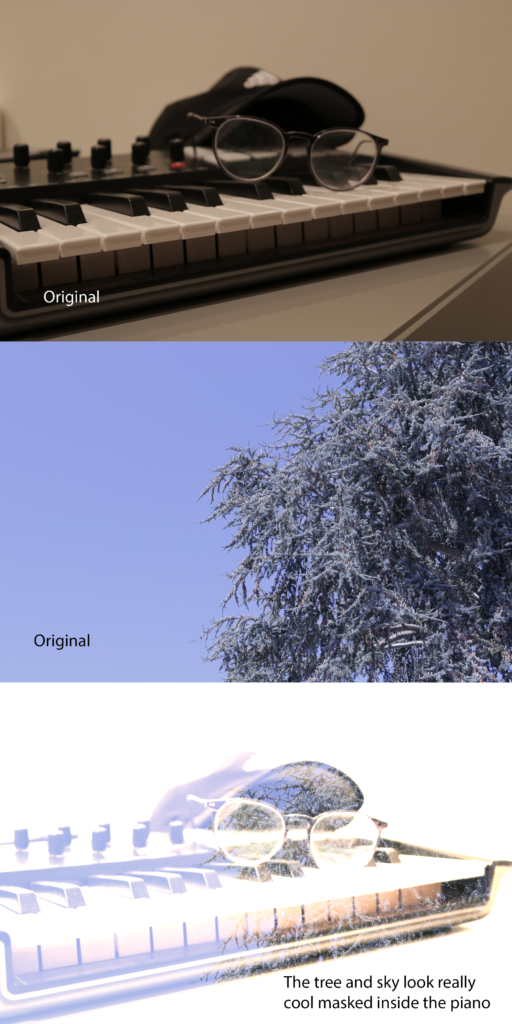
Photoshop Blend Mode Editing
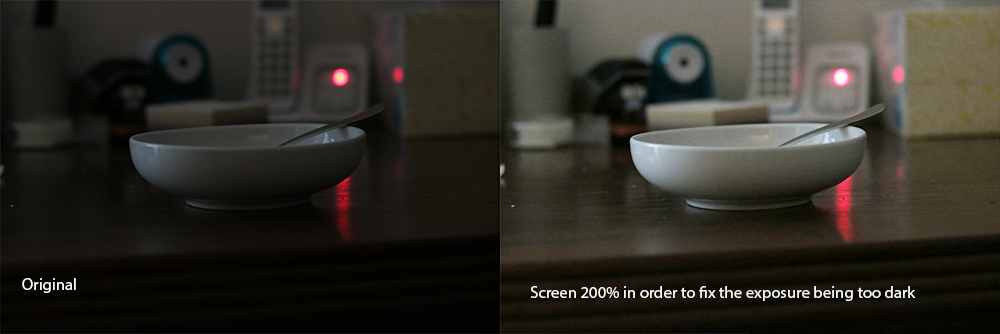
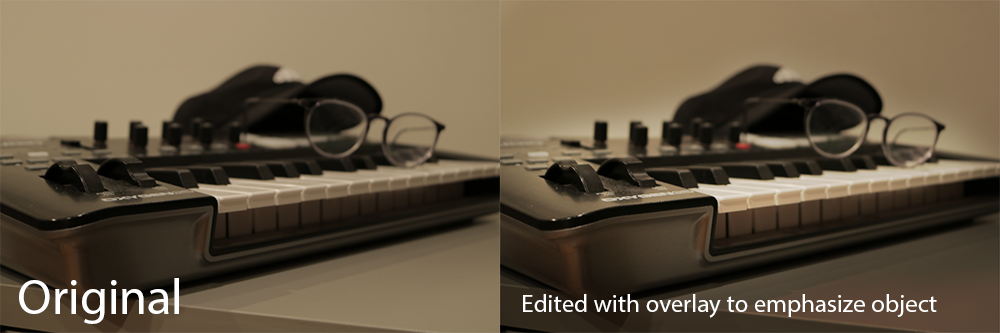
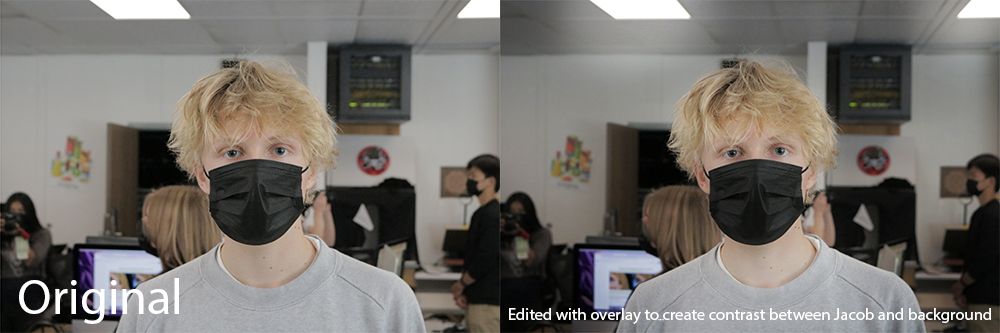
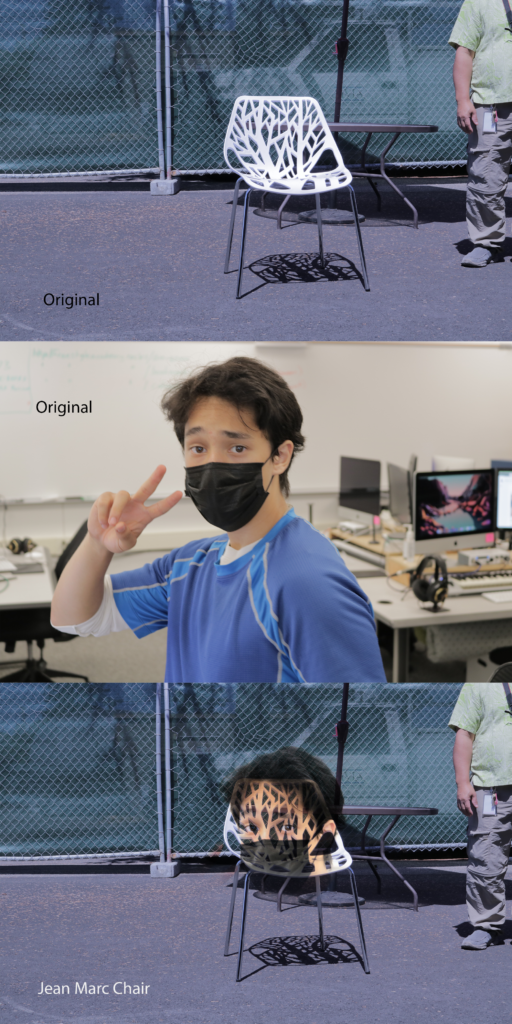
To learn how to use PhotoShop, we took practice pictures with our DSLR cameras and then fixed them in PhotoShop. We learned different techniques to fix over and underexposed photos, as well as to blend them to create interesting pictures. Below are some of the practices I completed
What are your thoughts about using Photoshop Blend Modes?
Photoshop Blend Modes are incredibly powerful. The process of figuring out what each blend mode does will definitely help me because then I have the knowledge to execute what I’m thinking of. Conceptually each blend mode is still a little fresh in my head, for example although I remember that multiply makes white values transparent and that screen makes black values transparent, using levels to adjust to the desired effect takes a little bit of tinkering.
What did you value about learning Photoshop Blend Modes?
Using the Overlay blend mode was my most valued part because I loved painting in the white and black to highlight details and getting the immediate feedback of seeing the change take place. I think it might be the most versatile and useful as well, I will definitely be using this blend mode to edit my pictures from here on out.










Animation
Animation has by far been the most fun class we’ve done. I was the most excited to make stuff I was proud of going in, and although most of my projects are pretty simple I’m proud of the smoothness of a lot of them. We’ve been learning by doing with not much guidance, but it has been good practice to be always working on the next project. I value the fact that this class lets my imagination run wild.
Zoetrope Animation
For our first assignment we made a Zoetrope Animation where we drew out frames on a strip of paper and then spun it in this wheel with mirrors to see the animation. I’m still not 100% sure how it works, but it does. One of the biggest challenges here was to make the frames line up by just guessing, and it took a lot of trial and error to complete.
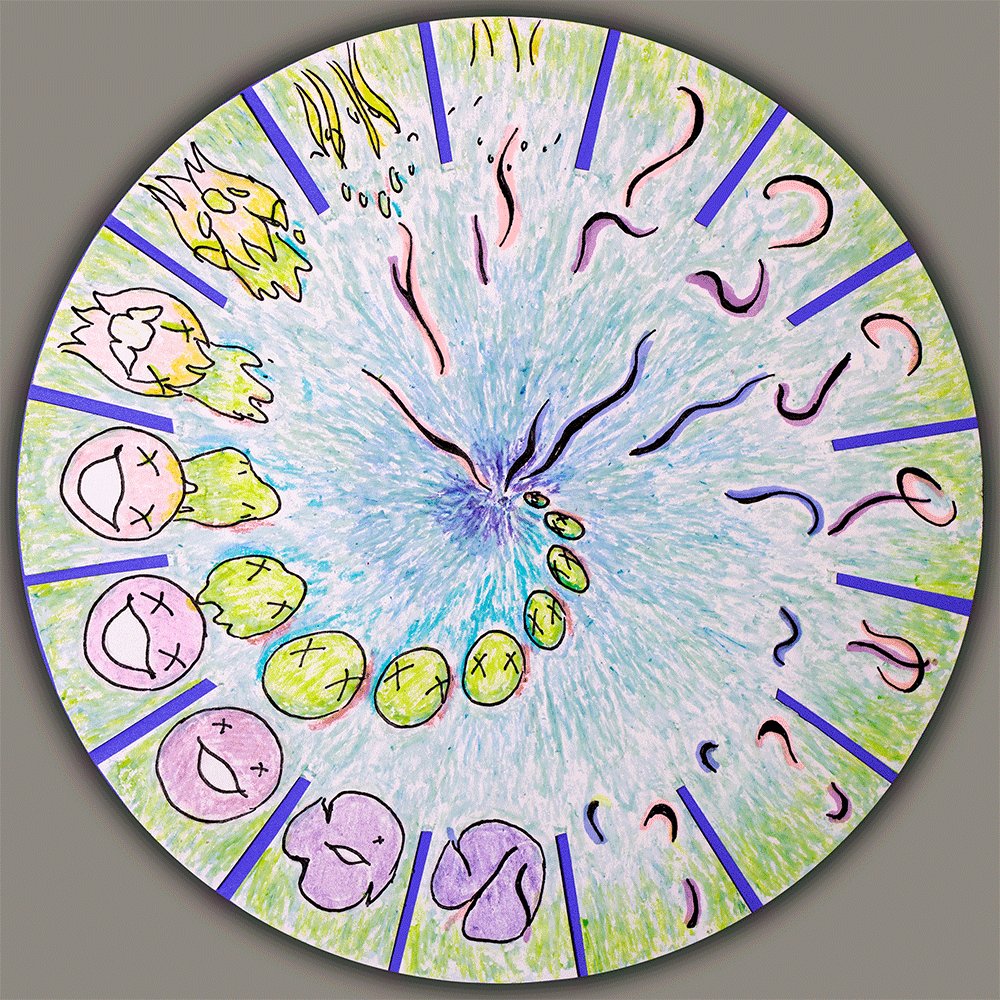
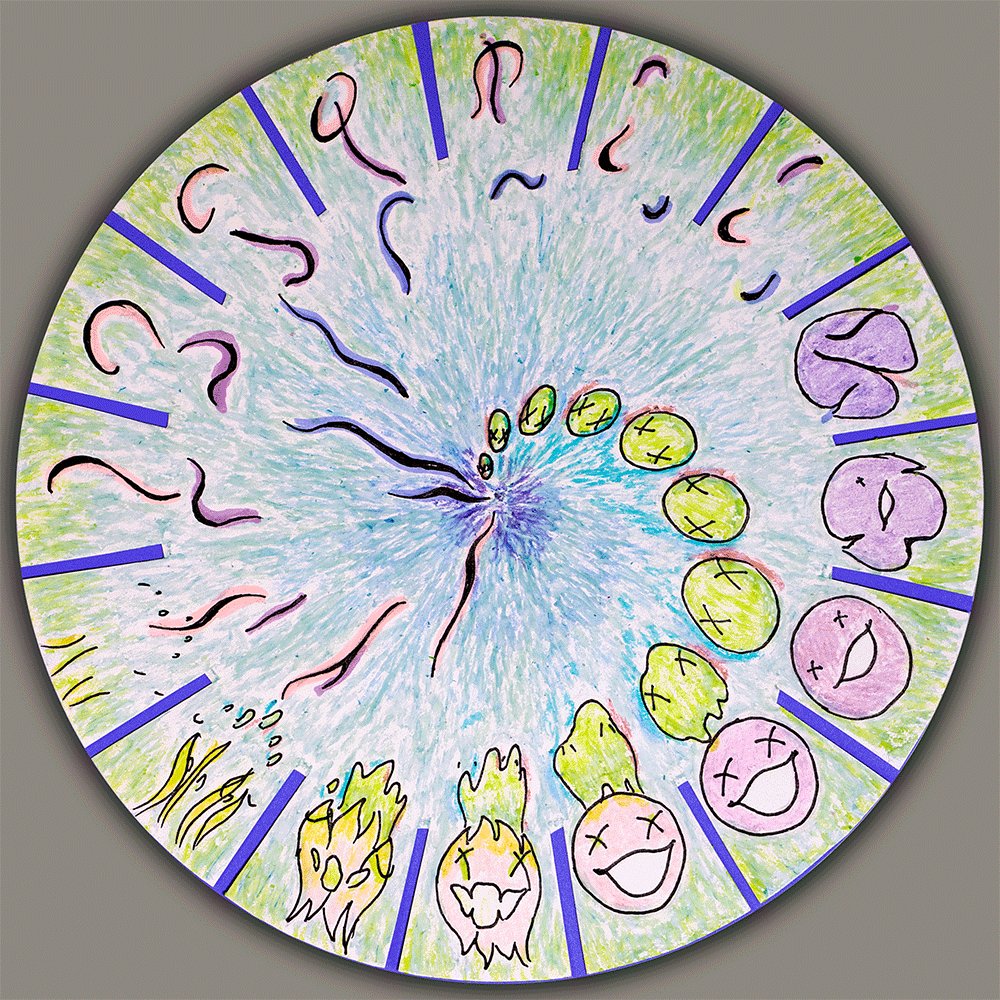
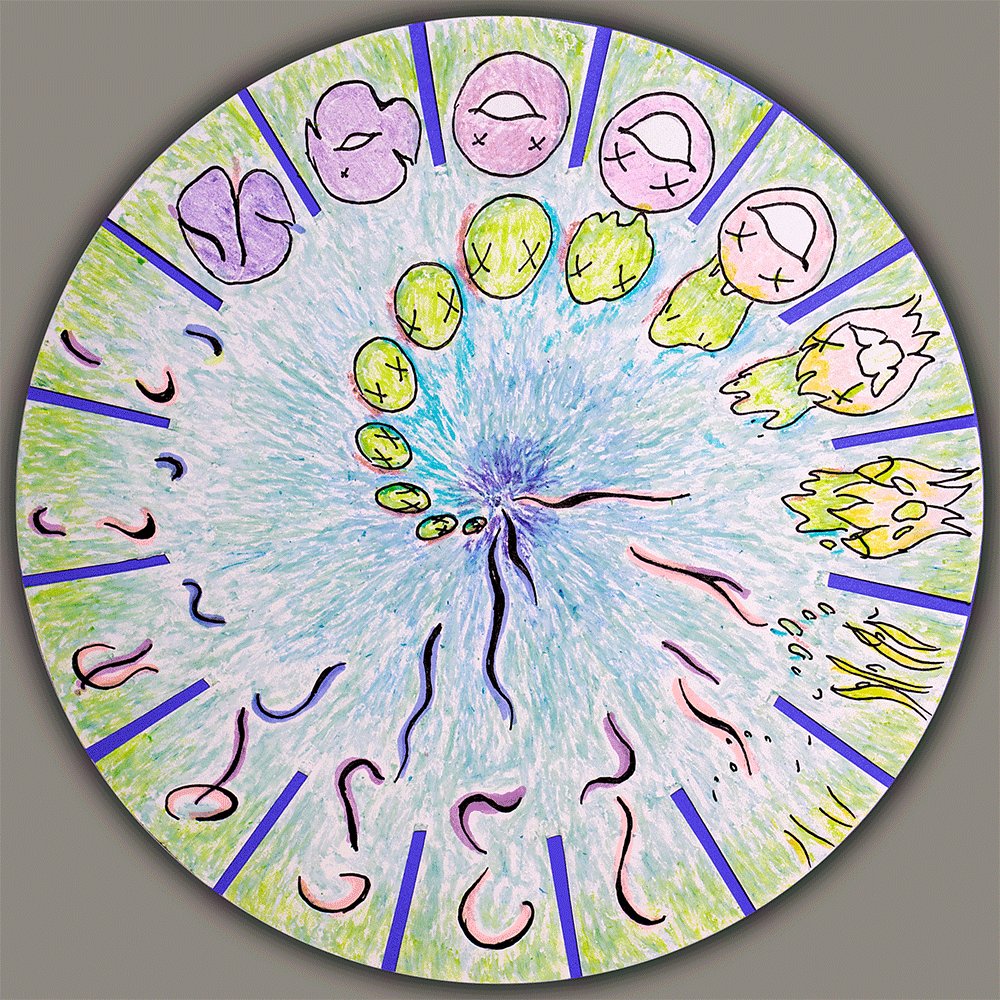
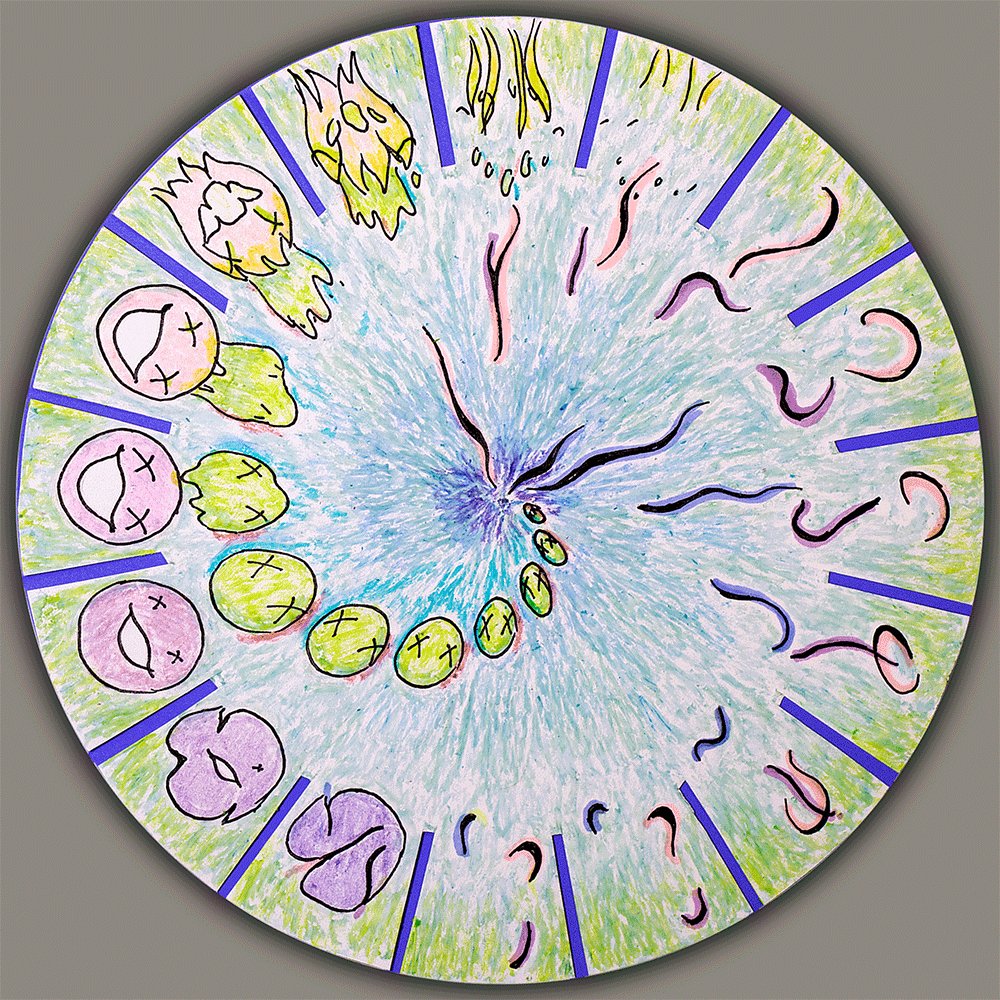
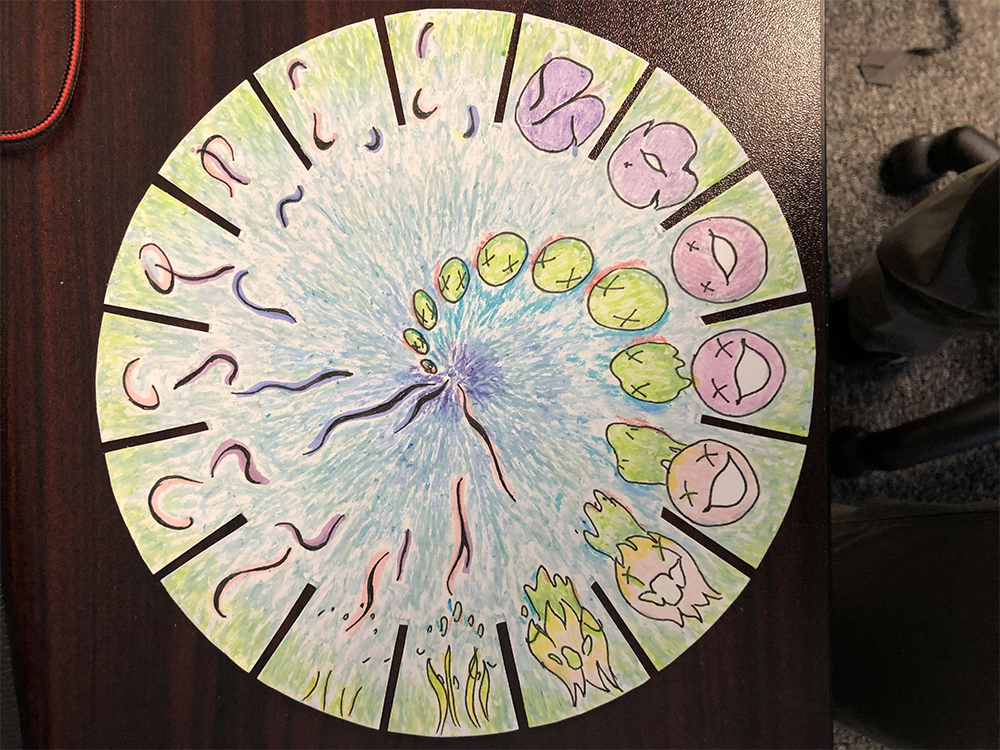
Phenakistoscope Wheel
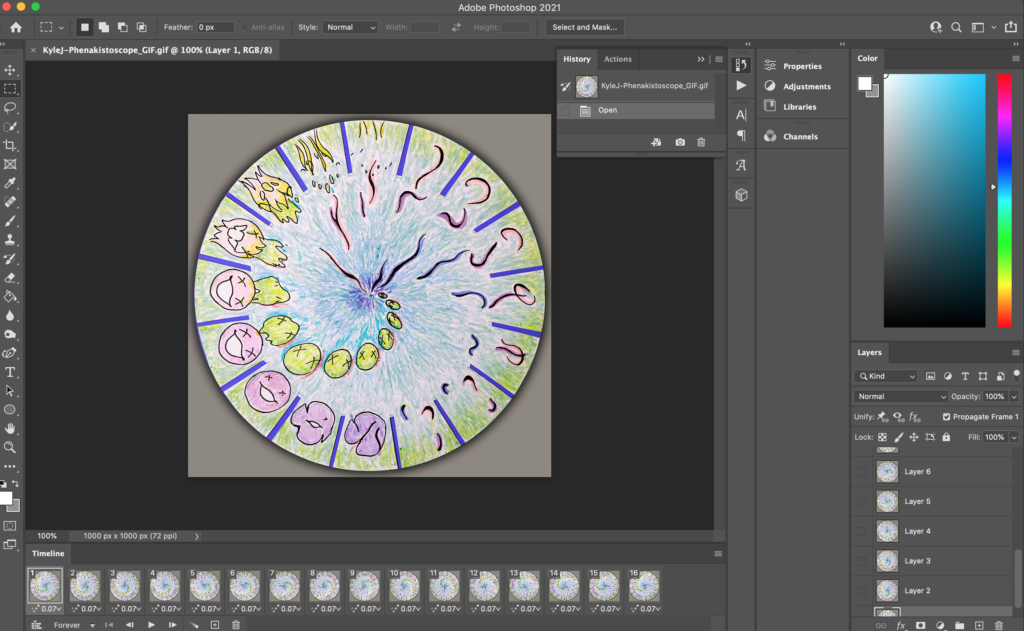
Next we made a Phenakistoscope Wheel, which is a circle divided into 16 frames which can be spun to see the animation. For this one I had fun making something abstract and weird. We used PhotoShop to make the GIF (moving image) below out of an image we took of the wheel.



In order to make this GIF we imported a photo of the wheel we took, and then cropped it out into a perfect circle. We rotated the circle by the right amount for every frame, and added a background color and shadow underneath the circle.
Flipbook Animation 1
We made flipbooks out of notecards shining a light from underneath and overlapping the cards to see the previous frame.
Flipbook Animation 2 (Exquisite Corpse)
Stop Motion Paper Cutout Animation
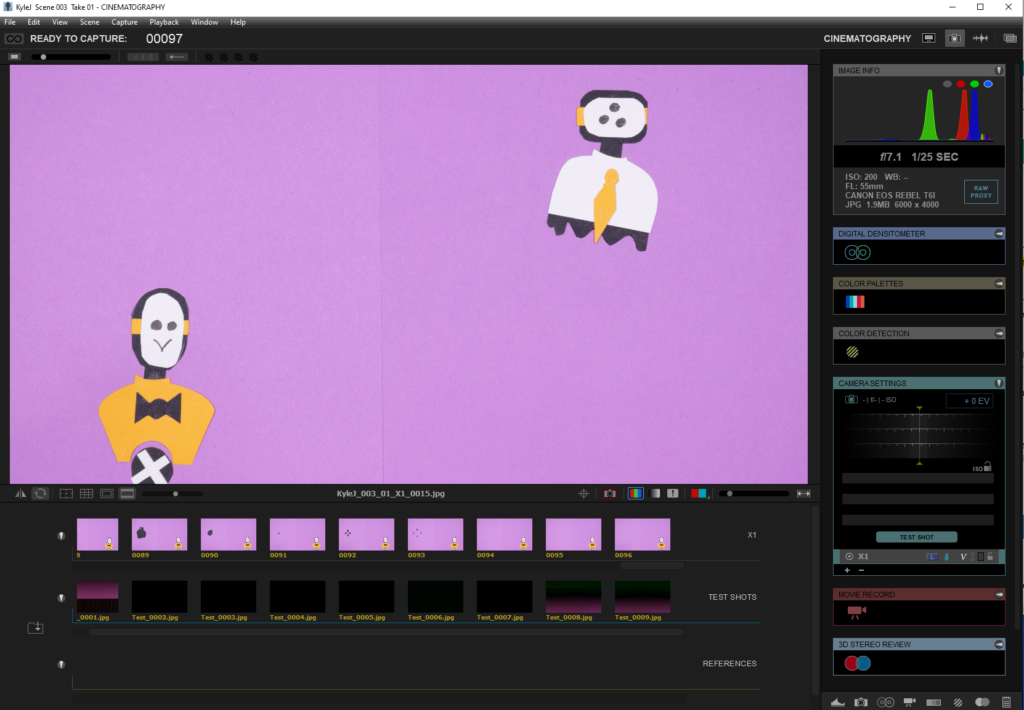
For this project we made paper cutouts and laid them out on the table with a camera overhead, making a stop-motion video.

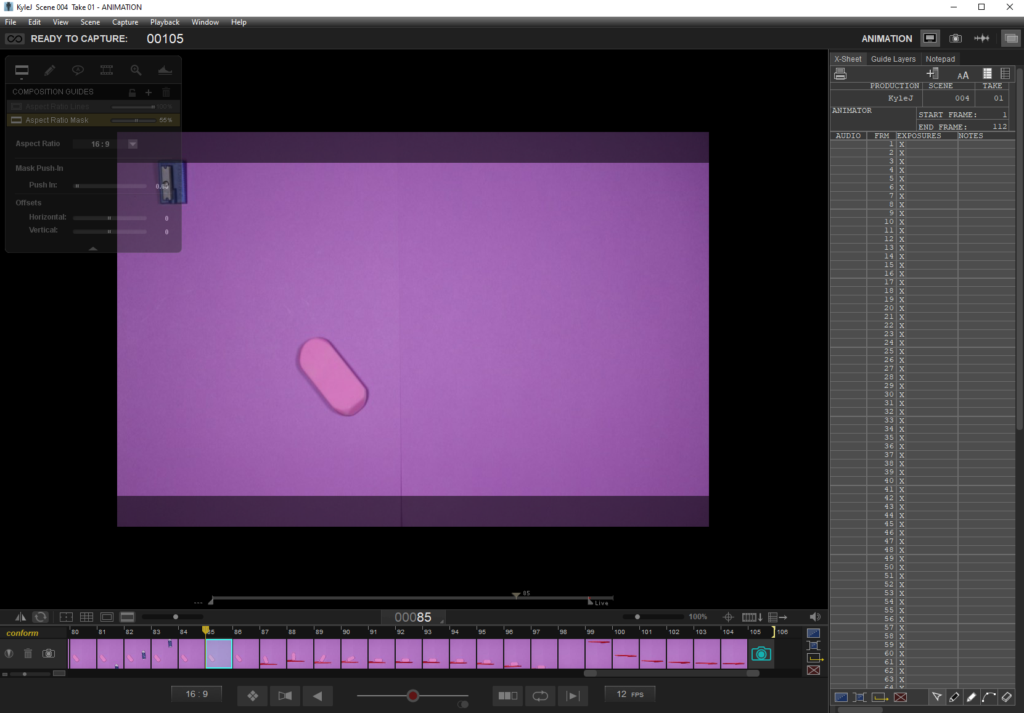
Here is an image of the DragonFrame program we use to do stop motion. A cable connects the computer to a DSLR camera mounted on a stand, and in this panel I can control the shutter speed, aperture, and ISO remotely.
Stop Motion Object Animation
We did a second stop-motion animation with random objects instead of paper cutouts.

Using the same program DragonFrame I pressed keys on the computer to take pictures after meticulously moving the objects each frame. An “onion skin” option allowed me to see the previous frame overlayed over the new one to judge where and how much to move the objects for the current frame.