Warlock
An Augmented Reality Experience presented with ZapWorks

![]()
Project: Warlock is a web comic that Shannon, Erin, and I have been developing. We wanted to be able to make at least some of it real. I was in charge of one of the promotional images. To make it stand out we decided it should be done as an Augmented Reality (AR) experience. I started by making an animation and several drawings in Photoshop. I exported each layer separately and then imported them into ZapWorks. After going through some other steps to make everything look nice I remade the first frame to make the tracking image and then made the final code. The most difficult parts of the project were understanding the role of the anchor or reference image and ensuring that transparency from my animation appeared in the final product.
To use the above code and image, download the Zappar App. In the App, point the camera at the above circular code. This starts the loading process. Then, point the camera at the photo of the photo above. Additional content will appear in the App. The camera position can be moved around to get a 3D effect.
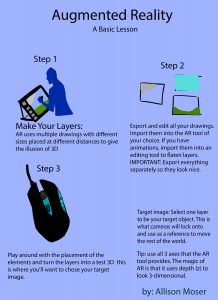
Infographic Explaining the AR Process

Screenshot 1

These are the animation components in Photoshop.
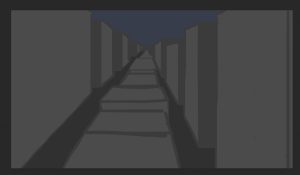
Background 1

The main background is a one point perspective city-scape. It is designed to be visible through the window frame behind the animation.
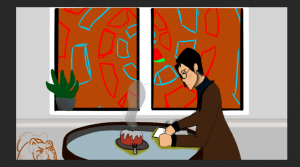
A scrapped background and animation

Due to some issues with importing videos I had to scrap several of the animations and backgrounds. This screenshot contains the rough of one of the backgrounds and a still from the animation.