Introduction
For the Zenith project, Freestyle students put their skills together into one final project that demonstrates everything they’ve learned. The beauty of the Zenith project is that it can be anything related to the arts, like a music piece, comic strip, animation, or short film. Creativity can run wild!
For my Zenith project, I decided to use 3D After Effects space to create a 2D looking scene. I wanted to do this because I want to continue to animate in college, but doing things strictly in 2D or 3D is time consuming and very difficult to pull off. Therefore, I wanted to create a workflow that both looks 2D but incorporates elements of 3D to create a good product more efficiently.
This project was a risk for me because I never really used 3D After Effects space to create something that looks 2D but incorporates 3D elements from Maya. It was definitely difficult to pull off, but I’m ultimately happy with the effect given the timeline I followed.
Final Product
Before I ruin the illusion with pictures of the 3D after effects space from a different angle, here’s the final product!
Process
The first thing I did was draw the assets I wanted in photoshop, and then used the offset function to look at and paint over the borders to make everything a seamless pattern. This enabled me to repeat the pattern in After Effects instead of creating very long images that I would later have to edit anyways.
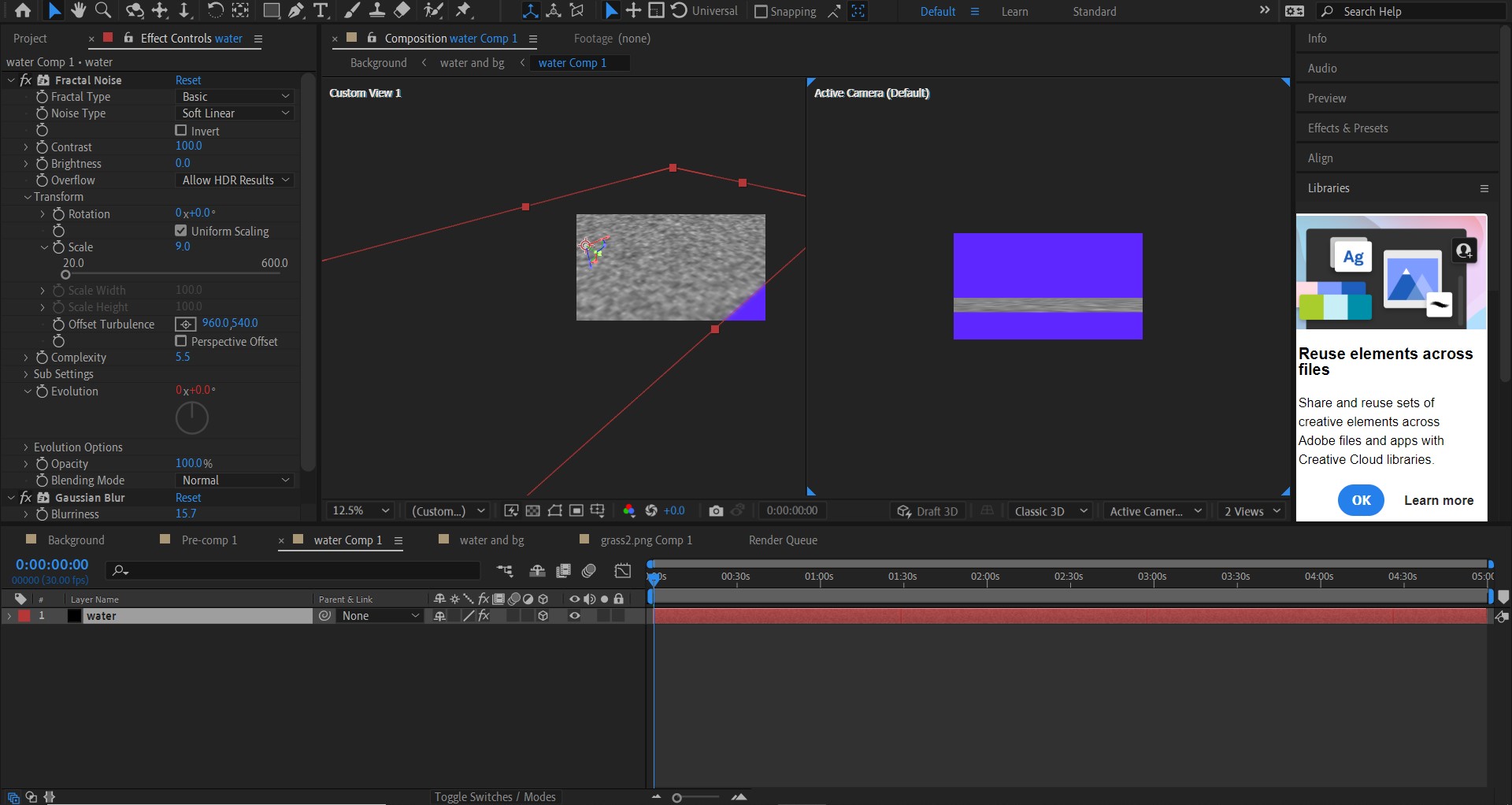
The next thing I did was create the reflection of the water and the ripples. I did this by creating a noise layer, distorting it with a displacement map and assigning that distortion to my original image I wanted reflected. This only created the moving water though, and I used the mirror effect to create the actual reflection of the mountains and clouds on the water.
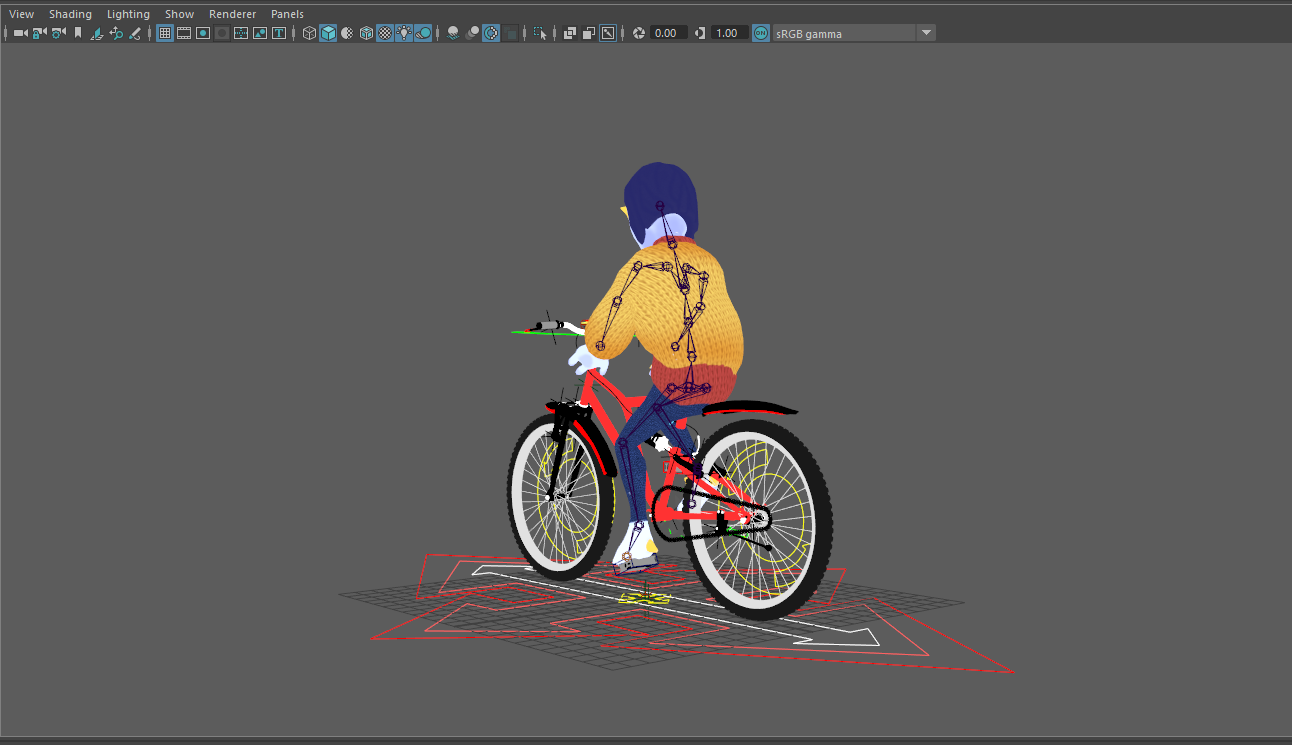
Next, I used motion capture data to animate my character, and used a fully rigged bicycle model I found on the internet to match the motion capture biking data to the pedals of the bike. Unfortunately for me, my character’s legs didn’t quite reach the pedals always but she’s so small in the final product you can’t really tell anyways. I exported the frames as a .exr file, creating a transparent background and allowing me to insert her into the final product with no issues. Finally, I added a stroke effect in after effects to create a slightly more 2D effect.

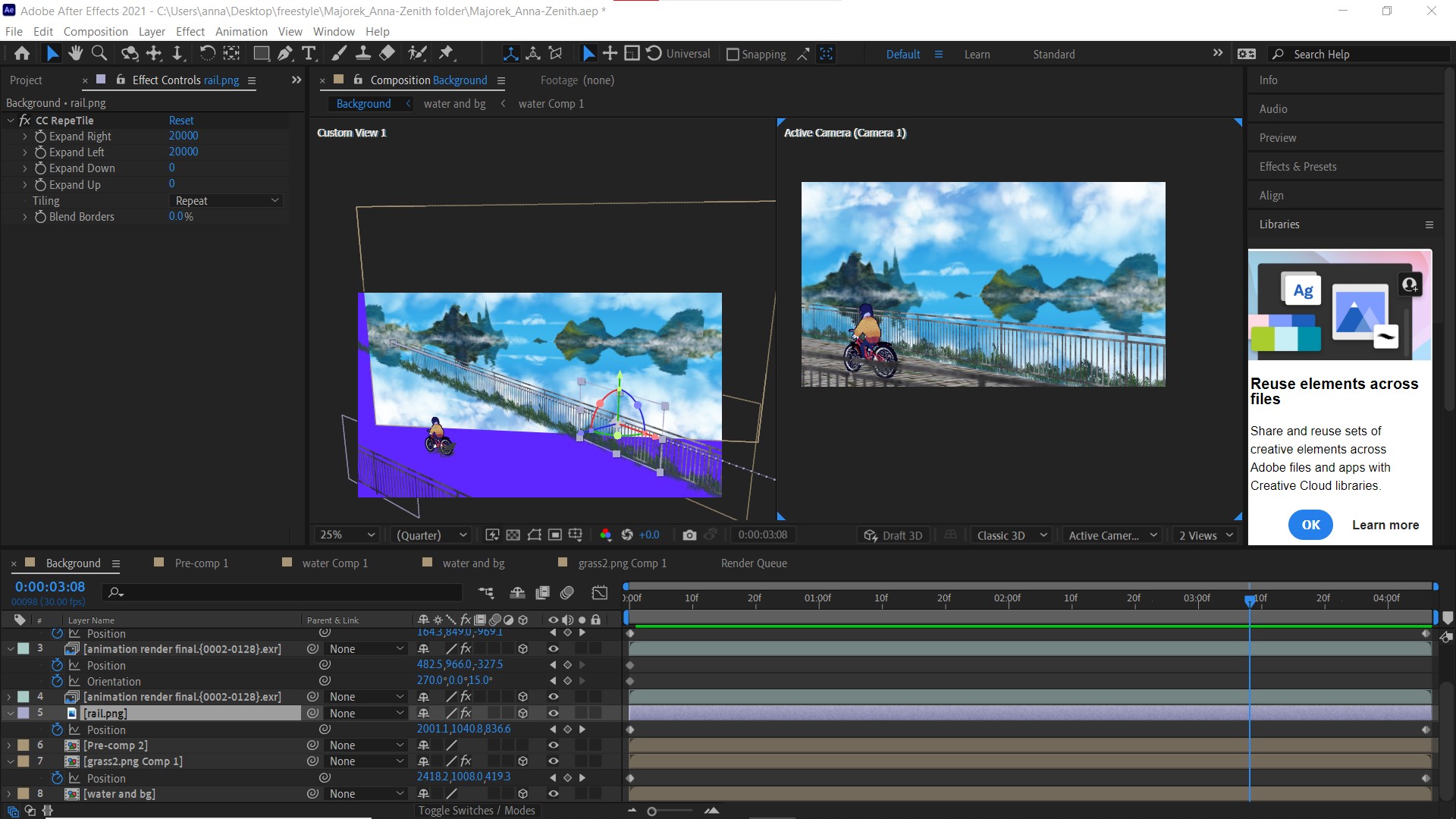
Next, I composited everything and placed it in the 3D environment, created a virtual camera and animated all of the elements. I also animated the camera slightly, creating a little jiggle every now and then to imitate the camera shaking from the uneven pavement the character is biking over.

Reflection
I chose to integrate 2D with 3D elements for my Zenith project because I wanted to use After Effects 3D space with 2D art to create a moving scene that looks cohesive and aesthetically pleasing. I also plan to continue to use 3D after effects space in future projects, and doing a sort of “test run” of that with my Zenith will help me with any problems I run into while creating future projects. My main influences were AIROAH on youtube, and The Amazing World of Gumball. Both have a catchy and pleasing way of integrating 3D, 2D, and live action footage into one cohesive product that I wanted to emulate. The biggest thing I had to research was how to render my 3D animation without a background, and I found that exporting the frames in a .exr format preserves their alpha channel and imports with a clear background. Most of the skills I needed to know for this project I already learned either through Digital Media 3D After Effects lessons or Animation. If I could do this project again, I would definitely start earlier than I did. Originally, I had a different Zenith idea, and when I realized I didn’t like where it was going I changed my Zenith idea– One week before the deadline. With more time, I’d be able to figure out what was wrong with my export settings, render out a better 3D file, and generally add more elements to my animation like sound design and smaller animations. I improved most in compositing and editing in After Effects while using 3D space. I feel like I can still improve upon my Animation skills, as I didn’t have enough time to render the animation in a way I thought was pleasing to look at. For future projects, I definitely have a solid understanding of After Effects and how to use seamless textures and 3D space to create a moving animation without having to move every piece individually. Ultimately, I learned a lot from this project, although I feel with more time I’d have been able to create a better project that I was more proud of.