Animation Introduction
I learned how to use apps such as Photoshop and Dragon Frame. I learned what the 12 animation principles are and the meaning behind each and every one of them. I understand making something as short as a five-second animation it can take 60+ frames depending on how the Frames per Second (FPS).
Zoetrope
This is the very first project that we animators first did. Zoetropes were discovered in the 19th-century, an optical toy consisting of a cylinder with a series of pictures on the inner surface that, when viewed through the small holes with the cylinder rotating, looks as if there is a continuous motion.
Exquisite Corpse
For this group project, everyone was given three frames for the first, middle, and final frames for our animation. Our first frame of the animation was the same as another student’s last frame, so together our separate animations would combine to create one long flowing animation. During this project, we improved on straight ahead and pose to pose animation. For each animated frame, it was two seconds long with a frame rate of 12fps.
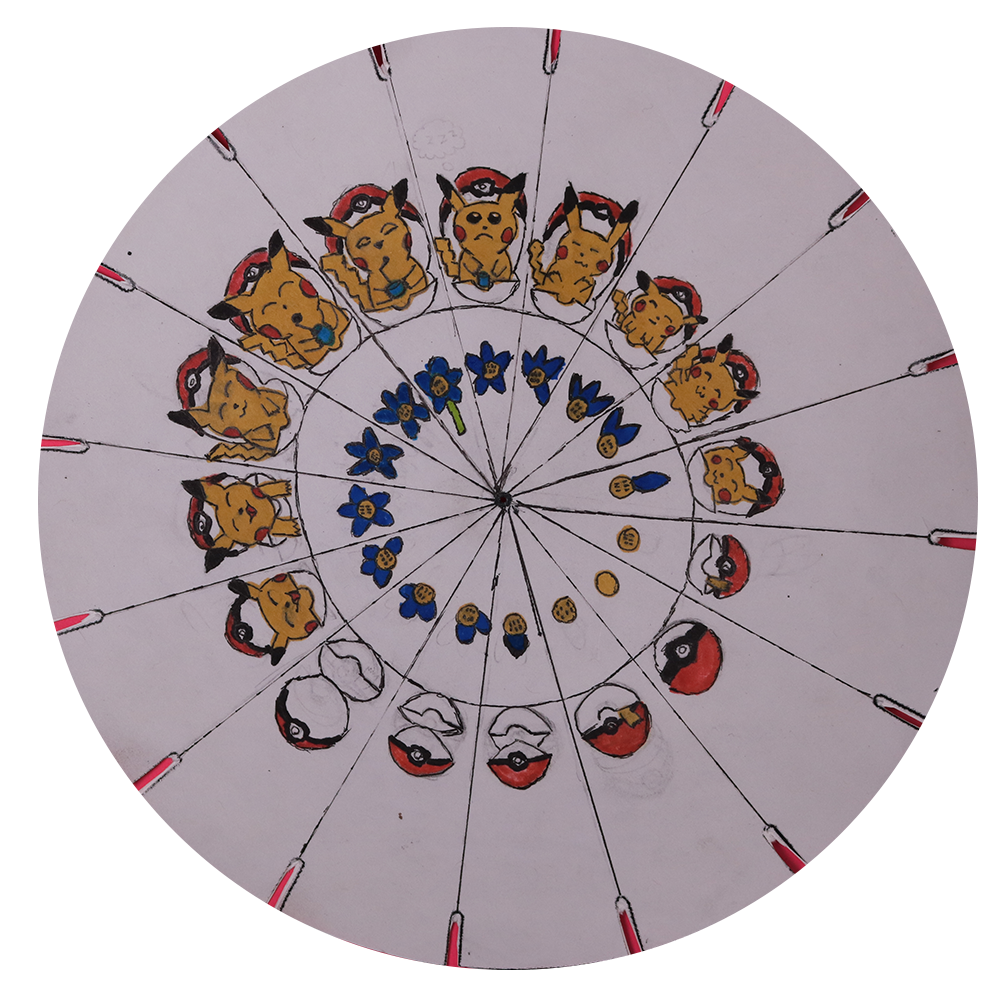
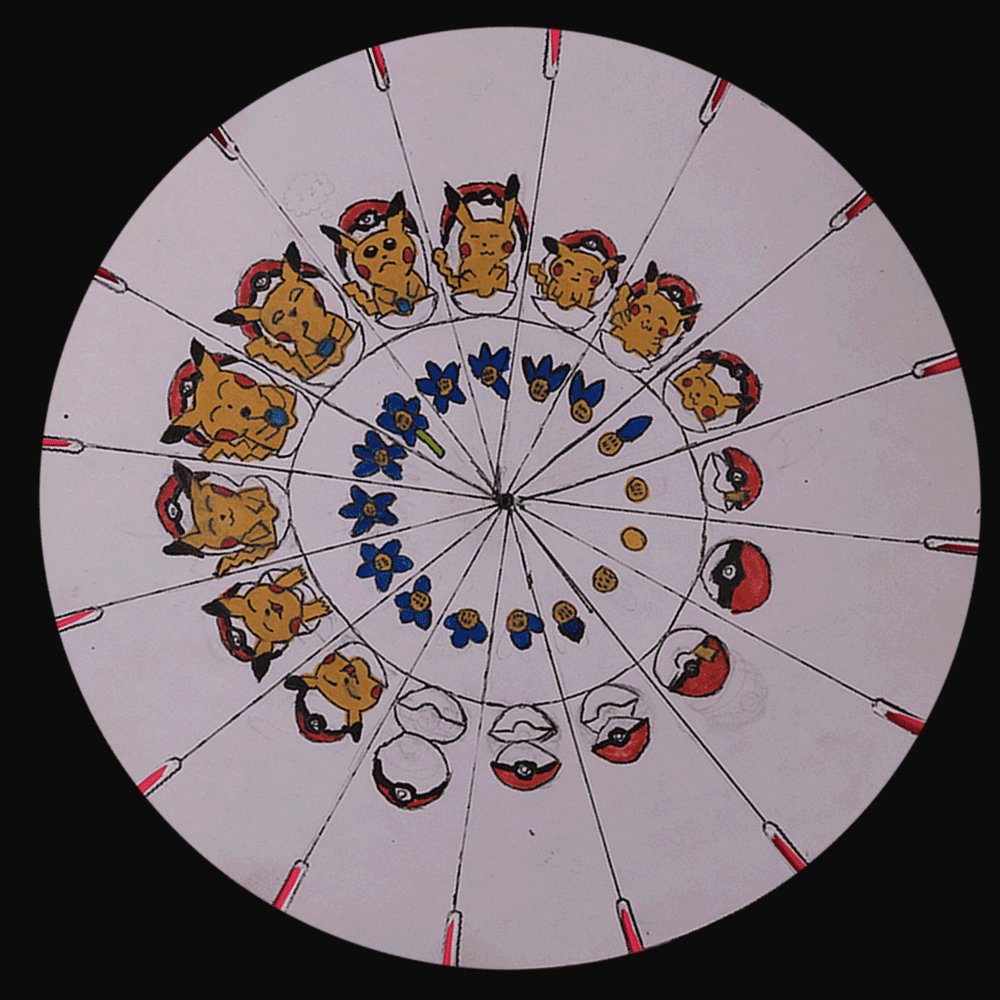
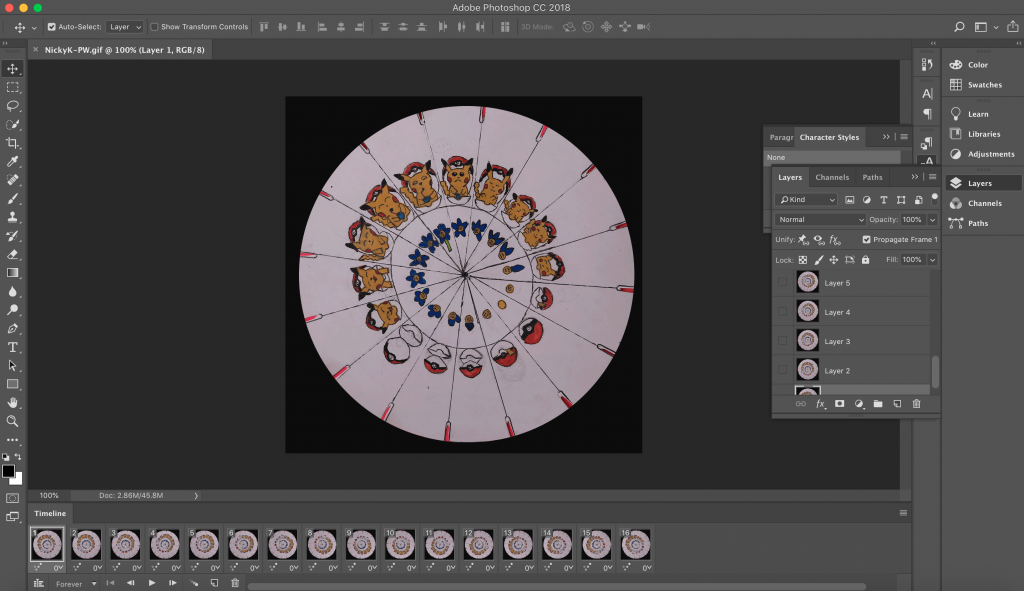
Phenakistoscope Wheel
Phenakistoscope was the first animation project in the class did. The phenakistoscope was like looking at animation toys from the 1800s. The phenakistoscope is regarded as one of the first forms of animation to be ever created. In this project, we created a loop with 16 frames on a circle then we had to convert it as a gif on photoshop.


Direct Techniques 1 and 2
For this project, we had to create two different clips with different compositions to practice direct techniques. Direct techniques involves a stop motion that happens when there’s a series of frames played back as a slow sequence. We had the choice between using paper cutouts, sand animation, glass paint, charcoal, and whiteboard. I used paper cutouts for the first animation and whiteboard for the second. For the project, we were required to use animation principles such as follow through, overlapping action, and secondary action. What was challenging about this project was that we could only do straight ahead animation.
Flip Book
The flipbook was our first major project in Animation. Our assignment was to try to portray emotion through the movement of geometric and abstract shapes. In the project, I used principles of animation such as stretch and squash, secondary actions, arcs, solid drawing, and exaggeration.
Behind The Scenes
This is what it looks like from behind the action of making our animations.


Animation Reflection
The most enjoyable project that I have done in the past two months was the direct techniques project because I had the creative freedom to choose whatever compositions I wanted and what I wanted to create. Even short 5 second animations require a lot of stop motion frames behind the scenes to make seamless.