Introduction
For our Visual Narrative Project, we were challenged with the question,
“How well can you visually tell a structured story?”
During the Visual Narrative Project, we learned how to communicate stories and plot lines through animation, films, narrative digital art, and essential elements of storytelling. In order to do this, we became familiar with professional grade utilities such as Wacom Digital Drawing Pads, lighting equipment,Adobe Photoshop, Adobe Illustrator, Adobe Animate, Adobe Premiere Pro, Adobe After Effects, Avid Pro Tools, HTML/CSS, DragonFrame, and more.
From the Visual Narrative Project, I valued that we were able to be creative and use our imagination almost as much as we liked. I also enjoyed being able to broaden my abilities of storytelling through just visuals, and being able to experiment with different forms of art as well. I think I improved as a storyteller and digital artist in which I learned to use different digital elements in order to fully communicate a story and its background, setting, etc. For example, I became more immersed in using sound and music to convey specific emotions.
Story


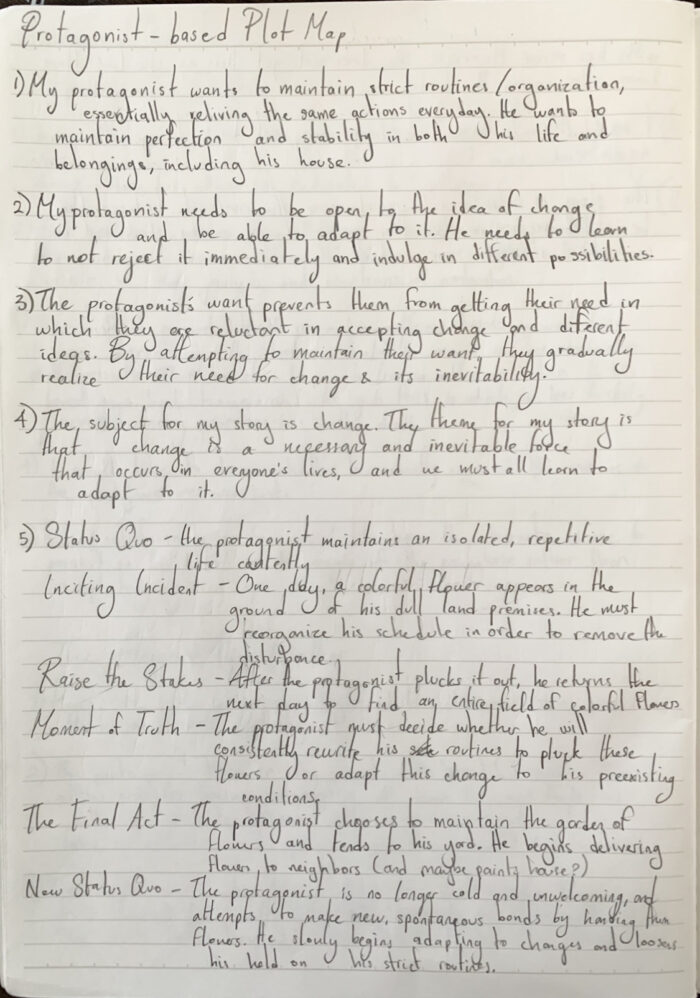
In our English classes, we were given the task of visually writing a short flash fiction in order to communicate a story through the practice of “show, not tell”. Through this project, we learned to develop a character, plot structure, point of view, and deeper meaning of our story that all came to rely on the usage of figurative language, imagery, and other fiction writing techniques rather than dialogue. We collaboratively revised and brainstormed our narrative stories to ensure it had strong story aspects such as character conflict and resolution. I was inspired to create this story based upon my Paper Animation during our Conceptual unit in my Animation class. It is a continuation of the idea of a man who hyperfixates upon pristine cleanliness and perfection in his life, no matter what. I thought this story would help to communicate the message of letting go and accepting change in your life.
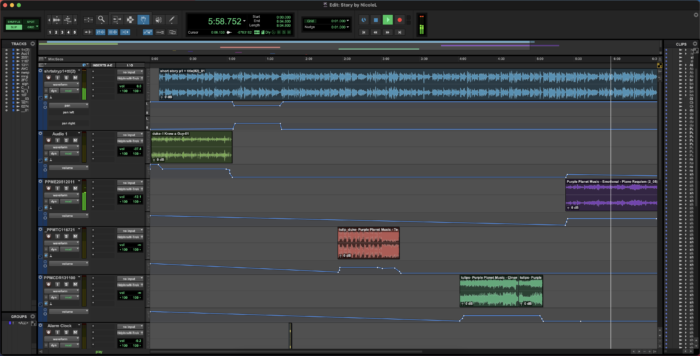
I produced the audio version of my story by recording it with a Tascam Audio Recorder and then later editing it in Pro Tools. In Pro Tools, in order to help visualize and evoke specific emotions, I added sound effects and music in relevant parts of the story recording relating to the scenery. Through producing an audio version of my short story, I valued being able to further visualize my short story through audio clips and truly expressing the story in the way I initially intended to when I began writing it.
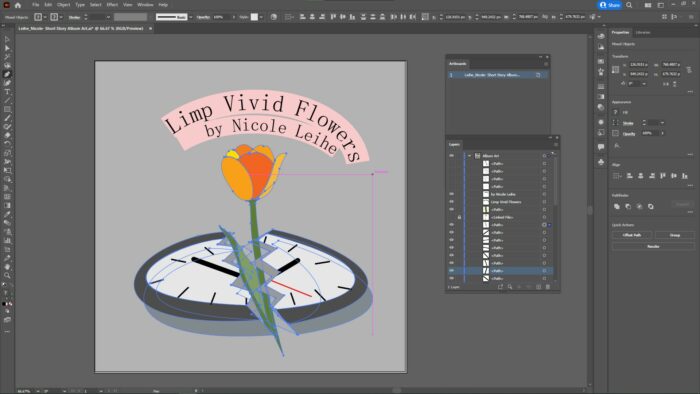
Limp, Vivid Flowers

Limp, Vivid Flowers
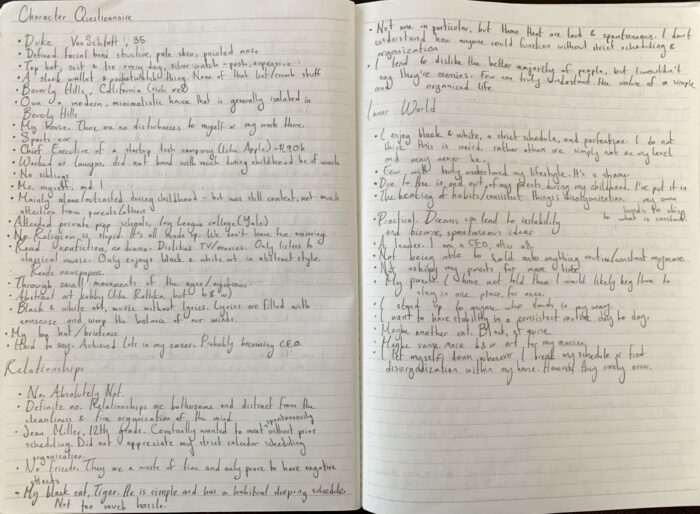
Duke VanSchlott’s elevated posture told you everything you’d need to know about the type of man he was. His pale, upturned nose and sunken cheeks made him recognizable to nearly anyone. He was never seen in anything but a black suit and tie, occasionally sporting an upright top hat. Confined in a lonesome forest, a simple, modernized mansion exhibited only black and white was surrounded by lengthy redwood trees. The interior of this house in which Duke VanSchlott resided in was the spitting image of his state of mind. With a fierce fixation on sleek organization, not a single piece of Mr. VanSchlott’s furniture was out of place. Abstract art and dull gray hues lined the walls of every room in the house, not a single vibrant color in sight. Outside, a plot of dry soil to the front of the house lay unattended, discouraging any plant growth.
Duke VanSchlott strictly maintained himself through a series of habits. Stringent routines and firm schedules repeated daily, and he never strayed from them. Every day, he woke up at exactly 7:42am and made breakfast when the clock struck 8. The thought of even just the slightest adjustment to one of his schedules sent Mr. VanSchlott into a whirl. He attempted as best as he could to sustain these patterns of stability for as long as he possibly could. The idea of being spontaneous and experimental appalled Mr. VanSchlott. He viewed rash decisions as only leading to conflict and instability, something he did his best to never see again.
One cold, brittle Monday, Mr. VanSchlott began his day in an identical fashion, waking up at 7:42am and settling down into a greyed, worn-out couch at 8:16am, facing alongside a grand window. At 8:17am, he picked up the same folded newspaper in which he read everyday. A small table adjacent to his couch carried a face-down portrait of young Duke VanSchlott alongside his parents, one of the only moments in which his family had been together long enough to take a photo. Mr. VanSchlott chose to keep the portrait face-down; he didn’t adore reminders of those who had continuously abandoned him. As he skimmed the letters of the tattered brown newspaper, a bright color on the opposite side of the glass window caught his attention. As he cautiously rose from his seat on the couch to examine this unusual phenomenon, Mr. VanSchlott began to realize that it was a blossoming tulip with a fiery orange shade. As quick as a mouse, he dashed outside to the barren plot of land to where the tulip sat. Peculiar, petite footsteps of what seemed to be a high-heel left their mark in the dry soil surrounding this unusual flower. Its bold color seemed to juxtapose the dull ground surrounding it. Color? Here? This couldn’t be right. With all his might, Mr. VanSchlott crouched down to the tulip’s level, wrapped his hands around the stem of the bright tulip, and jerked it out from the dried soil. With the tulip in hand, he marched down the tranquil street and hurled the bright, wilting flower as far as he could into the ominous forest. As he made his way back into the sheltered interior of his home, he glanced at the clock, only to realize that his allotted time to read his morning newspaper had slipped away, and it was already time to move on to filing his papers at 8:31am. Duke VanSchlott reluctantly went to bed at 11:47pm that night, reeling in the feeling of unfulfillment that had been weighing on his shoulders since 8:31am.
The following morning, Mr. VanSchlott awakened at 7:42am and rested on the same couch with the same newspaper by 8:17am. Duke VanSchlott was intently focused on reading the entirety of the paper this morning, as he had failed to do so the day before. Passing by his large window on his way towards his office, a vibrant blur of colors appeared in the corner of his vision. His head snapped towards the source of the atrocity, his eyes nearly bulging from their sockets. What was this? It couldn’t be. Not again. Just like the preceding day, a fiery, orange tulip protruded from the stark ground below. However, his land now welcomed an entire field of vivid, radiant tulips which surrounded the original one. Colors ranging from deep, ruby red to a blazing blue now decorated Mr. VanSchlott’s front yard, a sight that no one would’ve expected to see in a lifetime. He charged out his front door and into the fresh field of flowers, a few being trampled under the hefty weight of his feet. He immediately sank to his knees, palms grasping the soil below him. In front of the house, specks of filthy soil formed a trail from the plot of land out towards the eerie forest. A fit of fury surged through him as he began tearing tulips out from the soil, grasping multiple in each hand. He felt his chest begin to tighten and his breathing become strained. Mr. VanSchlott couldn’t possibly pull out every single one of these blossoms; it would be a grueling task.
Unrestrained, he attempted to clear the field of flowers as quickly as he could. His attention was pulled away when he heard the delicate clatter of high heels begin to approach his front yard. Gazing up from his shrunken position, with filthy hands and knees, Mr. VanSchlott’s body froze at the sight in front of him. A pale, elderly woman adorned with an upturned nose and sunken cheeks stood at the foot of his yard, wearing high heels as red as rubies. A remnant of his fractured past, he had only last seen those exact shoes when he was just 13, the day he was left alone all too soon. The woman’s arms overflowed with unplanted bundles of colorful tulip bulbs identical to those that filled the distance between her and Mr. VanSchlott. Her wistful, sorrowful smile seemed to counter his stunned gaze. As he gaped at the woman, wilting tulips in hand, a small glimmer of hope hoped for another to appear beside her. Releasing his unyielding hold on the tulips,he hesitantly rose from his hands and knees to tower over the woman. The woman tentatively extended a fistful of fresh, unplanted tulip bulbs towards Mr. VanSchlott, a hopeful smile emerging on her face. In a moment of faith, as Mr. VanSchlott reached out to welcome the dampened flowers into his clutch, a single tear crystallized at the base of his eyes. As the tear cascaded to the soil between them, it seemed to reblossom the limp, vivid flowers that had seemed lifeless only seconds ago.


Illustrations
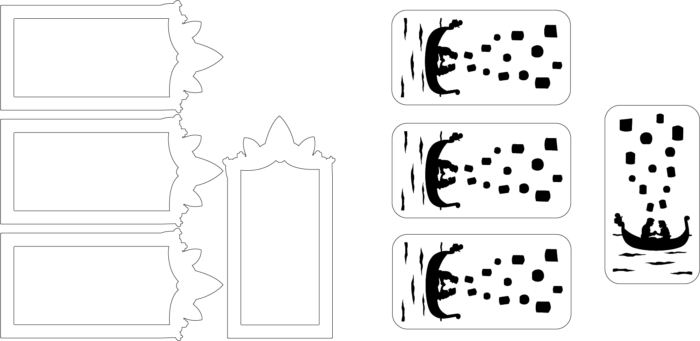
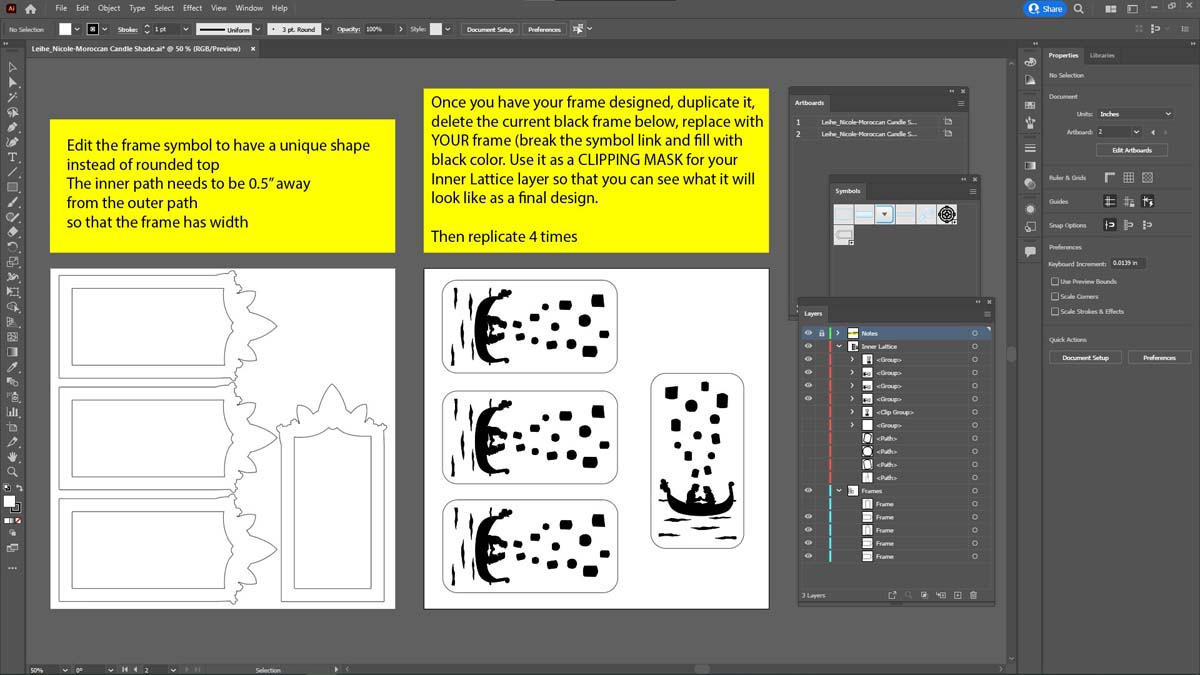
After learning how to use Adobe Illustrator in Digital Media, we were given the opportunity to produce our own physically engraved/cut projects based upon an Illustrator design of our making. Being given almost total freedom, we had the option to produce things such as Moroccan candle shades,stickers, embroidery patches, clothing art, night lights, and more. I chose to create a Moroccan candle shade based upon the lanterns scene from Tangled.



I was inspired to create a candle shade based upon the lanterns scene from the Disney animated Tangled movie. Ever since I was young, it has been one of my favorite movies and I consider the lanterns scene as one of the most beautiful moments in animation. I thought that the glow of a candle shade would be able to really emulate the effects of the lanterns in the Tangled scene, making a really beautiful visual and helping to invoke feelings of nostalgia and warmth.
Through this project, I grew my Adobe Illustrator skills and ability to quickly problem solve in my design process. For example, I struggled to have the proper holes be lit up when I would create a clipping mask of the design. In order to solve this, I experimented with many different ways I could connect my designs until I found the one that showed the correct holes. However, the final designs that were produced were unable to cut out some holes inside the design of Flynn & Rapunzel on the boat. Despite this design error, after seeing the final product, I absolutely adored how the final candle shade looked. The glow of the lanterns with the candle exceeded my expectations and, in my opinion, was almost identical to the scene in the movie. I also really like how I created the frame of the candle with the shape of the crown, as it looks really regal, in a way. I am most proud of being able to bring my idea to life as well as how I was able to communicate a story with it. When I showed some people my design, they were all able to immediately recognize it and expressed emotions of nostalgia.
By learning to use Illustrator and how to create physical, useful art from it, I can use these ideas in the future if I want to begin selling different forms of my art, such as stickers or decorations. In future careers, these skills could also allow me to be a helpful marketer in creating designs for advertising products. By being able to see others’ art in a larger, physical light, I have been able to see the variety of styles everyone here at Freestyle. I have a newfound appreciation for the way people choose to communicate and use their art as well, whether for personal or public audiences.
Music
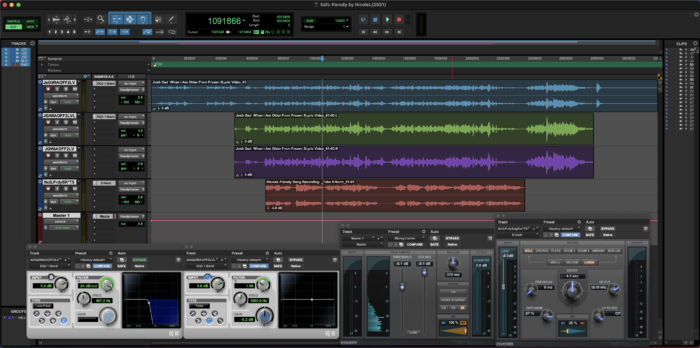
After learning how to manipulate music by removing vocals in a song in Pro Tools, we were tasked with creating our own Parody Songs! By creating a parody song, we were able to replace vocals in a song with our own original lyrics/voices and tell a different story.
For my Parody Song Production, I chose to rewrite the lyrics of “When I Am Older” by Josh Gad from Frozen 2. The original lyrics reflect the innocence of young children as they look forward to growing up. However, I was inspired to rewrite this story because I thought it would be funny to share my own experiences/observances about the harsh reality of growing up. It was also something that allowed me to dig into my own life and past in order to gain inspiration. I believe my production is a nice parody because it directly opposes and, in a way, mocks the original lyrics. When compared side to side, people can clearly tell of the relation between the lyrics. I am most proud of the editing I did in Pro Tools to the original song, as I was pretty successful in removing the original vocals of the song. In order to do this, I inserted plug-ins into the track and slightly offset the original lyrical and musical tracks of the song. I also really enjoy the cuts and instrumental moments I chose to keep in my parody, as they help give a playful vibe to the song.
Lyrics:
I’m even more confused now that I’m older
who are they and why do they need my money
please just bring me back
to when I thought Santa was real
my to do list is getting a bit too long
Growing up is for losers
A never ending search for some breaks
When you’re more mature
debt is on its way to you
you’ll probably need a therapist
or two, three more

Animation
In our animation class, we learned about the process of telling narrative stories through the development of specific storytelling aspects. These include complex character design, creating storyboards, animating walk cycles, animating dialogue, and more. We also learned how to create sets and backgrounds in order to establish the scenery of our stories and used Adobe After Effects to edit together a full animation with music and sound effects. During this unit, we were challenged to produce a Walk Cycle Composition, Lip Sync Animation, and a Visual Narrative Animation. I valued that we were introduced to so many new ways to animate as well as ways to tell stories, besides just one default way.
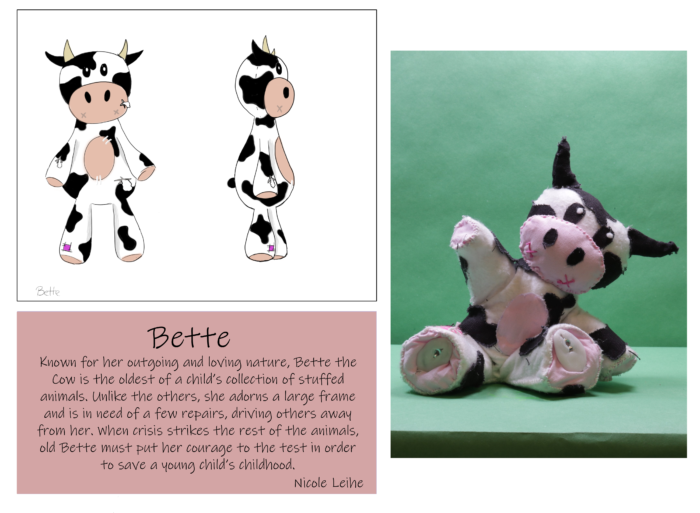
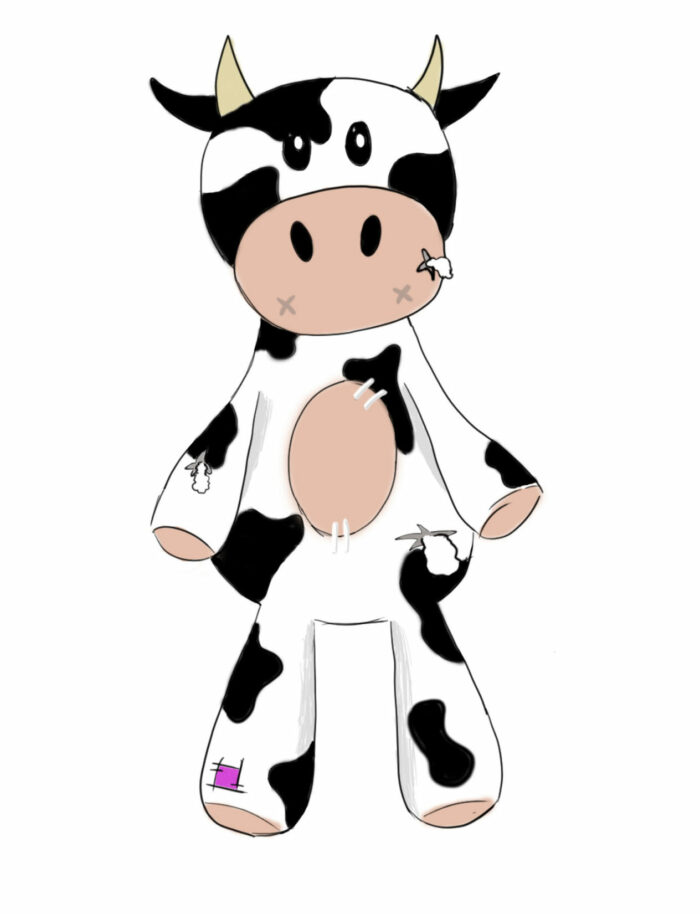
Character Bio
In our first project, we were challenged to both design and create a character of our own making. I chose to create a stuffed animal, inspired by the types of characters seen in popular movies such as “Toy Story“. I valued this process a lot because I was able to bring my design to life and create a functioning puppet that could be manipulated in any way in order to animate it. This was made possible by creating our physical puppet around a metal stick figure that had bolts in its feet, which were screwed onto an animating board. We also used wax to create general hand, foot, and head shapes. I’d like to thank my mom for this particular project, as she was a great help in helping me overcome the challenge of making a literal stuffed animal.




Walk Cycles
Using the characters we designed above, we were challenged to create animations of them walking both digitally and physically.
In order to animate our physical puppets, we used both our DSLR Cameras and the DragonFrame application to take photos of our puppets going through each frame of the walk cycle. The puppets were able to remain upright throughout these animations by being secured in place through rods on the bottom of their feet. Because my particular character was very thick and chunky, it was a bit challenging to manipulate some of its limbs fully at times to pose it in a certain walking position.
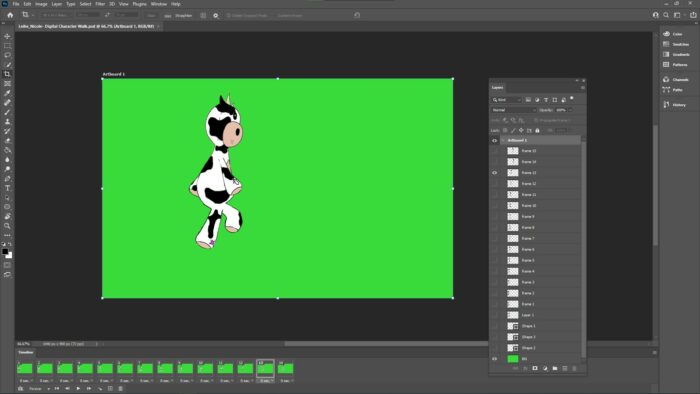
In order to create digital animations of my character design, I used Adobe Photoshop to draw each position of the walk cycle and compiled those frames into an animation using the Timeline feature. The lasso tool was helpful in easily rotating and manipulating sections of my characters’ body to create the different frames.

The creation of both these walk cycles accumulated in our Walk Cycle Composition. We used Adobe After Effects to edit out the green backgrounds with the Roto Brush and placed our characters in appropriate sceneries. To further tell the narrative of our characters, we accompanied the composition with music to help evoke the right mood. While creating this, I realized my digital walk cycle was too fast, so I used After Effect’s Time Stretch feature to combat that. I’m really proud of the final product I was able to produce, as I put a lot of effort and attention to detail into it.
Lip Sync Animation
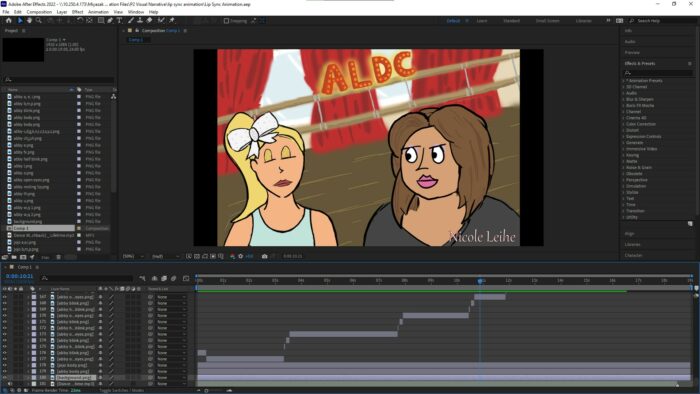
In order to create our lip sync animation, we learned how to animate mouth movements in order to match dialogue and express conversations. We did this by drawing different lip shapes for each mouth movement made when speaking, such as o, a, e, i, and more. We then used Adobe After Effects to carefully line up each lip image frame with the audio and our subject’s movements. I chose to recreate a funny Dance Moms scene that involved two people conversing(more like yelling) at each other. It was a bit challenging to edit it in After Effects, as they spoke very quickly and so each lip frame barely took up a millisecond.

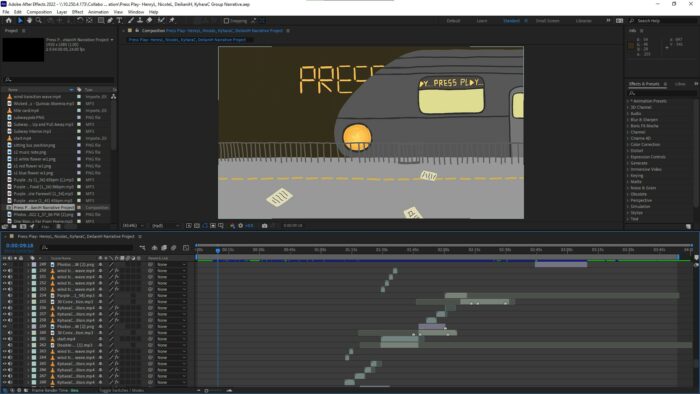
Visual Narrative Animation
In our final project of the unit, we were challenged with creating an animation that visually told a story without dialogue. We carried this out in groups of 4 and brainstormed story ideas, created storyboards, character designs, and background designs. We were able to experience each of the production stages first hand, and everyone in the group had their own responsibilities. The composition of the entire animation was completed with Adobe After Effects, as well. During this project, it was incredibly challenging being able to meet the deadline and complete our animation in time as a group. It was crucial for each group member to complete their part of the animation, and I was a bit frustrated during this project because we struggled with time management in ensuring everyone was on track. In the end, I’m not very proud of our project as a whole and wish I could’ve done things differently. For example, if I could go back, I would’ve established a more solid and defined storyline, as well a more specific art style for the whole of the group, However, I really like how I animated both the title card and end credits in the beginning and end of the animation.