Digital Media
- Class Info
- Digital Media 1
- Digital Media 2
- Resources
- About Instructor
Instructor: Leo Florendo
Email: leo.florendo@freestyleacademy.rocks or leo.florendo@mvla.net
Voicemail: 650-940-4650 x0090
Digital Media 1 Prerequisites: None
Digital Media 2 Prerequisites: Digital Media 1 highly recommended
Length: 1 year
Credits: 10 Units
UC/CSU: Yes "f"
Course Description:
Digital Media I is year one of a 2-year sequenced exploratory, project-based learning course designed to educate students on the ever-changing digital world, as well as to provide hands-on experience with industry standard software and equipment. The course curriculum introduces students to a wide range of areas, so it appeals to a diverse group of students who can discover, enhance and develop a passion for communicating their ideas through various forms of media. Topics covered in Digital Media 1 include graphic design, photography, print production, animation, music/audio production, video production, and web design.
Digital Media I and the Freestyle Academy program will become a springboard to a possible future in some of the most highly sought after 21st Century careers. Through guided and independent practice, students will gain repeated experience with diverse technology and highly versatile communication media skills applicable to personal career goals, any college environment, and a large variety of professions. Students operate in a state-of-the-art computer lab and recording studio with modern equipment. All students are challenged to produce a variety of projects using industry standard software such as Adobe Premiere, Illustrator, InDesign, Photoshop, After Effects, Audition, Avid Pro Tools, WordPress, and HTML/CSS/jQuery. Every student leaves Freestyle Academy with a diverse and deep Digital Portfolio through their personal website that features project productions from all 3 of their Freestyle classes.
Digital Media 2 is year two of a 2-year sequenced exploratory, project-based learning course in which students develop more advanced skills in all of the above and create more challenging productions.
Junior Projects |
||||
| Class |
Conceptual
|
Visual Narrative
|
Documentary
|
Explorations
|
|---|---|---|---|---|
| English (1st required class) |
Poetry |
Short Story + Presentation |
Magazine Article or Book |
Lyrical Essay and Presentation |
| Digital Media (2nd required class) |
Photography, Premiere Pro, Photoshop |
HTML, CSS, Pro Tools, Audition, SFXs |
Illustrator, InDesign |
After Effects, MIDI Music Composition |
| Design (3rd elective class) |
Photography, Conceptual, Photoshop |
Illustrated Creatures & Portrait Photography |
Documentary Book |
Explore a Topic of Your Choice |
| Animation (3rd elective class) |
Phenakistoscope Wheels, FlipBooks, Zoetrope Animations, Stop Motion Animations |
Lip Syncing, Puppet Character Bios, Poses, Walk Cycles, and Mood Scenes |
Animated Documentary |
Explore a Topic of Your Choice |
| Film (3rd elective class) |
Experimental Film |
Storyboards, |
Documentary Film |
Explore a Topic of Your Choice |
Senior Projects |
||||
| Class |
Reflections
|
Narrative Perspectives
|
Various, Zenith, Showcase & Exhibition
|
|
| English (1st required class) |
Personal Essay |
World Building |
World Building, Humor |
|
| Digital Media (2nd required class) |
Mandalas with Illustrator, After Effects, Photoshop Painting |
HTML/CSS/JavaScript, More After Effects, Photoshop Compositing |
Multi-layered art with Illustrator, After Effects 3D |
Personal Stationery |
| Design (3rd elective class) |
PSAs |
Movie Posters/Book Jackets, |
||
| Animation (3rd elective class) |
3D Animation Overview, 3D Environment modeling and texturing, Digital Sculpting, 3D Character Design |
3D Animation: Keyframe Animation and Motion Capture, Action-Reaction Scene |
||
| Film (3rd elective class) |
Video Essay |
Narrative 2 Film |
||
Late Assignments and Regrading Policy
Click on a student name below to view his/her project work in Digital Media
Archives for previous students' projects since 2006
Expected School-wide Learning Results:
21st CENTURY SKILLS
To prepare students to live, learn, and work successfully in today's knowledge-based digital society, our emphasis at Freestyle will be on developing:


- Visual Literacy - the ability to interpret, use, appreciate, and create images and video using both conventional and 21st century media in ways that advance thinking, decision making, communication, and learning.
- Technological Literacy - knowledge about what technology is, how it works, what purposes it can serve, and how it can be used efficiently and effectively to achieve specific goals.
- Creativity - the act of bringing something into existence that is genuinely new, original, and of value either personally (of significance only to the individual or organization) or culturally (adds significantly to a domain of culture as recognized by experts).
- Self Direction - the ability to set goals related to learning, plan for the achievement of those goals, independently manage time and effort, and independently assess the quality of learning and any products that result from the learning experience.
- High Productivity - the ability to produce intellectual, informational, or material products that serve authentic purposes and occur as a result of students using real-world tools to solve or communicate about real-world problems. These products include persuasive communications in any media (print, video, the Web, verbal presentation), synthesis of resources into more useable forms (databases, graphics, simulations), or refinement of questions that build upon what is known to advance one's own and others' understanding.
- Teaming and Collaboration - cooperative interaction between two or more individuals working together to solve problems, create novel products, or learn and master content.
- Social and Civic Responsibility - the ability to manage technology and govern its use in a way that promotes public good and protects society, the environment, and democratic ideals.
- Risk Taking - the willingness to make mistakes, advocate unconventional or unpopular positions, or tackle extremely challenging problems without obvious solutions, such that one's personal growth, integrity, or accomplishments are enhanced.
What Is Expected From The Student
Assessment and Grading:
Quarter grades will be determined on the basis of performance on projects and classwork.
*Please note: Only semester grades appear on transcripts.
For a breakdown of grading and late policies, see the class syllabus:
- Junior English
- Senior English
- Digital Media 1
- Digital Media 2
- Here's a link to Digital Media late and regrading policies.
- Animation 1
- Animation 2
- Design 1
- Design 2
- Film 1
- Film 2
Grade Book Update Policy:
Grades may be viewed 24/7 through individual online accounts on Canvas and/or Aeries/SIS.
Daily Assignments:
Daily assignments are determined by tasks needed to achieve project goals. Students are responsible to check assigned tasks and project goals on Canvas and work toward achieving those tasks and goals.
Attendance:
Attendance will be taken each day, each class period. Attendance will be documented if the student was present or not in a class. You have been enrolled into a Period 9 Supervised study class - which is for attendance purposes only. Note: Students may receive a failing grade "F" in a class where they accumulate 15 or more unexcused absences.
Make Up Work
Absent students are allotted the same number of absent class days to complete assignments. If a student is absent for extended periods of time, it is the student's responsibility to consult with instructor for make-up work.
Classroom Norms
- Use appropriate language, dress, and behavior.
- Be on time for our class sessions. Attendance is taken daily.
- Phone charging stations are provided in the classroom. Leave your phone in the charging station. Phones should not be used at your desk.
- Monitor your tone and expressions during discussions. Think before you respond. Make sure your words, tone, and expressions are school appropriate.
- Maintain the focus of class-time. Make comments specifically related to the purpose of the class discussion.
- Be forgiving of mistakes during classes. There will be technical glitches; be patient with classmates, and be patient with your teacher.
- Speak up when addressing the class or teacher. Allow other participants time and opportunities to contribute, and share their ideas with the group, also.
- It is important, and rewarding, for you to participate in discussions! It is just as important for you to consider the opinions of others. Strive for balance among participants.
Classroom Rules:
Because of the various expensive equipment provided for each student, no eating, drinking and chewing gum will be strictly enforced. Students not in their seats when class begins will receive a tardy. Cheating on any assignment or evaluation will not be tolerated. Any student caught cheating will be given a zero for the item and will be subject to further disciplinary action.
Help:
Email me at leo.florendo@freestyleacademy.rocks.
Digital Media 1
- Canvas Course and Course Information Sheet
- Prerequisites:None
- Length: 1 year
- Credits: 10 Units
- UC/CSU: Yes "f"
- Optional Equipment
Class of 2026 Websites



















































Project 1 - Conceptual

For the Conceptual Project, Juniors develop their abstract thinking and communication skills to answer the question,
This project emphasizes creative risk-taking through poetry, music, art, animations, experimental film and web production, challenging students to express their opinions through a distinct personal aesthetic. Students begin developing their technical communication skills by learning a variety of modern professional equipment and applications such as DSLR cameras, Digital Audio Workstations (DAW), Wacom Cintiqs, Adobe Photoshop, Adobe Animate, Adobe Premiere Pro, Adobe Audition, Avid Pro Tools, WordPress websites, and Google Apps.
In Digital Media, you will begin your journey of becoming a Digital Artist using various 21st Century modern tools and skills to convey your messages and ideas to the world. You will begin to learn about the various digital platforms and formats that are best for your messages and ideas. In English, you learn what to say and learn what is meaningful and relevant. In Digital Media, you learn how to express your messages and ideas in various digital formats to reach a wider audience and provide them with varying experiences. In Digital Media, you will:
- Learn computer basics as related to Freestyle
- Computer login and configuration
- Bookmarking particular useful website
- Creating Screenshots
- Accessing files on our EVO NAS
- Submitting assignments electronically
- Home access to files
- Produce a short Haiku video with animated text, voiceover, and imported music with Premiere Pro
- Creative photography using your DSLR camera in manual mode
- Using aperture settings effectively
- Using shutter speeds settings effectively
- Learn digital photography editing techniques with Photoshop
- Produce a WordPress Website with content from English, Digital Media, and your production class: Animation/Design/Film that includes hero banner images, navigation menus formatting text, embedding media such as images, videos, audio, posts vs pages, photo blog
- Edit and enhance presentation video and audio with Premiere Pro and Audition

Examples -
Conceptual Photo Haikus:
2023,
2022,
2021,
2020,
2019,
2018,
2017,
2016,
2015
Website examples - 2015-2023, 2014, 2013, 2012, 2011, 2010, 2009
Project 2 - Visual Narrative

Project Map
The Visual Narrative Project asks Juniors,
Beginning with an exploration of prose fiction and the graphic novel, students practice communicating character and story arc through descriptive storytelling, narrative digital art, storyboards, films, and animations. Students deepen their technical communication skills by learning a variety of modern professional equipment and applications such as Wacom Digital Drawing Pads, lighting equipment, downshooters, Adobe Photoshop, Adobe Illustrator, Adobe Animate, Adobe Premiere Pro, Adobe After Effects, Avid Pro Tools, Propellerhead Reason, HTML/CSS, DragonFrame, and Google Apps.
In Digital Media, you will explore and expand your technical skills to include:
- Graphic Designing with Illustrator and vector graphics (vs raster graphics)
- Produce customized graphics for
- Presentations
- Website
- Song Art
- Assemble a Mashup of Music using Audition
- Producing your own Parody Song where you'll write your own lyrics to a song, record your own original lyrics, and blend your new lyrics with the original song in Audition
- Learn how to record and mix music with MIDI instruments and audio plugins.
- Produce an Experimental Music piece.
- Analyze the importance of music, audio, and SFXs in any media production to convey emotion rather than moving the story forward
- Spotting SFXs into your Flash Fiction Story Audio recording to evoke a more emotional response to your Flash Fiction Story
- Implementing HTML and CSS to your Narrative Project Media on your WordPress Website for customized formatting various web elements
- Produce a die cutting and/or laser engraving/cutting project with an Illustrator design
- Examples: Moroccan candle shades, 3D ring art, geometrical 3D string light cover
- Explore more Photogaphy concepts by adding to your Photo log

What's new? You will learn techniques in using Pro Tools for composing musical themes and SFXs for a story, Illustrator techniques for Graphic Design, and HTML/CSS coding for formatting web elements.
Website archives from previous years
Parody archives from previous years
Experimental Music archives from previous years
Flash Fiction Stories: 2023, 2022, 2021, 2019, 2018, 2016
2010 - 2016 Animation archives when our Animation class did not yet exist - 2016, 2015, 2014, 2013, 2012, 2011, 2010
Project 3 - Documentary

Project Map
For the Documentary Project, Juniors develop their documentary and communication skills to answer the question,
For the Junior Documentary Project, students will portray an intriguing person, group, place, idea, or issue, gathering primary and secondary research sources to develop a distinct perspective about their subject’s significance in the community and/or world. Students will produce documentary magazine articles or books, animationed documentaries, documentary films, documentary websites, and photogalleries. This unit emphasizes narrative-style journalism.
In Digital Media, you will use Dreamweaver, Photoshop, Illustrator, InDesign, After Effects, Reason, Pro Tools, HTML5/CSS3 to produce:
- One Page Flyer
- TriFold Brochure
- Magazine Article
- Documentary Commercial created in After Effects - rubric
- Website specifications and rubric

What's new? You learn about about print production with InDesign together with Photoshop and Illustrator to produce various kinds of paper publications.
Examples of previous units with different conceptual and technical emphasis - 2011, 2010, 2009
Project 4 - Explorations
For the Explorations Project, all Junior Freestyle students will explore his/her own passion and improve upon a particular skill set that addresses 21st Century Skills. Ultimately, each student will share his/her exploration with classmates as their Semester 2 Final. Students will have production time in all classes to complete this project.
Details:
- All productions must ultimately become digital so that we can have a digital archive of your work to share with the world on our website.
- Topics are self-chosen but must address one of our 21st Century Skills - see below.
- Topics are self-chosen but must be related to your Elective class (Animation / Design / Film) and approved by your Elective class teacher. Elective class time will be solely dedicated for working on your Explorations Project - here are the details.
- In English, you will learn to write a lyrical essay by synthesizing poetry, narrative, and research.
- In Digital Media, you will produce Experimental Music and producing your Explorations Website.
Experimental Music Archives from 2008
Archives Websites from 2022 | 2021 |2020 | 2019 | 2018 | 2017 | 2016
Archives infographics from 2020 | 2019 | 2018 | 2017 | 2016
- During Semester 2 Finals, we will all share and celebrate your newly learned skill and learn more about you and your passion(s). Each student will, at the very least, share his/her infographic and final production(s) to an audience of teachers and classmates. All students will create a presentation to use for the celebration and to also document the Explorations Project.
Archived celebration presentations/media from
- 2022 Celebration Presentations and Media
- 2020 Celebration Presentations
- 2020 Celebration PDFs
- 2019 Celebration Presentations
- 2019 Celebration PDFs
- 2018 Celebration PDFs
- 2017 Celebration PDFs
- 2016 Celebration PDFs
Digital Media 2
- Canvas Course and Course Information Sheet
- Prerequisites:None
- Length: 1 year
- Credits: 10 Units
- UC/CSU: Yes "f"
- Optional Equipment
Class of 2025 Websites




























































Project 5 - Reflection

Project Map
The Reflections Project challenges Seniors to explore a question that is at once simple and deeply complex:
Experimenting with personal as well as lyrical essay forms, students develop insights about their experiences and identities before translating those ideas visually in an HDR photography diptychs, video essays, websites, and short animations. Students deepen their technical communication skills by learning a variety of modern professional equipment and applications such as Adobe Photoshop, Illustrator, After Effects, Premiere Pro, Avid Pro Tools, Autodesk Maya, Propellerhead Reason, HTML/CSS/jQuery, and Google Apps.

- Learn to use JavaScript to make websites more functional and dynamic as you revise or create your new Project Listing Page
- Learn and implement techniques to produce responsive websites that adapt to the viewers device
- Create a short video animation in Premiere Pro using English "Things I've Learned So Far" writing
- Create a Perspective Video in After Effects on any topic of your choice
- Details and Rubrics
What's new? You will learn to implement javascript/jQuery to for more dynamic functionality in your websites. In addition, you will start to learn After Effects to produce animation with motion graphics, audio, photographs, kinetic typography, 3D space and a variety of effects.
These particular projects were introduced in 2016.
Things I've Learned So Far Video Examples - 2016
Perspective Video Examples - 2016
Website Examples - 2016
Project 6 - Narrative Perspectives

Project Map
The Narrative Perspectives Project asks Seniors,
By exploring various narrative points of view and experimenting with dialogue in their story writing, students develop more advanced storytelling techniques and ideas they apply in the creation of book jacket designs, screenplays, films, animations, trailers, and websites. During this project, Seniors also experiment using photography to explore dreamlike narratives in a unit on Surrealism. Students deepen their technical communication skills by learning a variety of modern professional equipment and applications such as studio strobe photography, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Adobe Dreamweaver, Adobe Premiere Pro, Adobe After Effects, Avid Pro Tools, Propellerhead Reason, Dragonframe, Autodesk Maya, HTML/CSS/jQuery, and Google Apps.
In Digital Media, you will use Dreamweaver, Photoshop, Illustrator, After Effects, Pro Tools to produce website that
- Surreal Composition
- Multilayered 3D Art
- 3D Digital Video of your Multilayered 3D Art
- Time lapse build video of your Multilayered 3D Art

Website Examples - 2023, 2022, 2021, 2020, 2019, 2018, 2017, 2016, 2015, 2014, 2013, 2012, 2011, 2010, 2009, 2008
Book Trailer Examples - 2017, 2016
Animation (only 2010 - 2015) Examples - 2015, 2014, 2013
Project 7 - Zenith
The purpose of the Senior Zenith Project is to ignite your passion and elevate your skills and experiences to create your ultimate and most successful Freestyle project in your Elective Class only.
You will complete the following between early March and the beginning of May:
- Choose your own project topic and form based on your passion, skills, and experiences.
- Here are a few documents to help you organize your project.
- Write a proposal for approval by your Production Teacher, including:
- Your own timeline of achievement goals (including scheduling and incremental deadlines)
- How you will use at least all eight Freestyle 21st Century Skills to develop your project
- A plan for assessment
- Follow your timeline and produce the media for your project in Animation, Design and Film class. You will still attend English and Digital Media classes as usual.
- Celebratea and share your Zenith Project informally (ungraded) to your similar Production Classmates including Juniors in early May. So all Film students will watch Film Zenith Presentations. All Animation students will watch Animation Zenith Presentations. All Design students will watch Design Zenith Presentations. Everyone in each Production Class will vote on the top three presentations. Then on the last day of presentations, the top 9 presentations will be repeated FOR ALL STUDENTS.
Archives:
- 2023 Zenith Websites
- 2022 Zenith Websites
- 2021 Zenith Websites
- 2020 Zenith Websites
- Best of 2019 Zenith Celebrations
- 2019 Wesites
- 2018 Websites
- 2017 Wesbites
- 2016
Digital Media: Project 7 - After Effects
The Zenith Project is an Elective Class project. At the same relative time in Digital Media, you will learn more advanced techniques in After Effects including concepts and techniques of your own choosing
Project 8 - Portfolio Showcase
The purpose of this final Showcase Project is for Senior students to celebrate and demonstrate their growth at Freestyle by presenting information, findings, and supporting evidence to convey a clear and distinct perspective as a digital artist and receive feedback from professionals in a related field to their presentation content. An additional goal is for community professionals to provide feedback about the Freestyle Academy program based on Senior Portfolio Showcase presentations.
Using the professional vocabulary of the mediums, students will communicate a line of reasoning by presenting projects to a professional audience to elicit feedback with
- Strategic use of digital media - two Freestyle works (optional 1 non-Freestyle work) to feature the development of the artistic process from conception to completion
- Justify effective choices for meaning or style or design
- Demonstrate growth/discovery/development of passion, skills, talent, potential
Assignment:
- Produce a 5-minute presentation through a website, developing a distinct perspective of yourself as a digital artist through evidence of your growth across at least two Freestyle projects (optional 1 non-Freestyle work). Your deadline to have your Wordpress website completed is May 14th, 2018 so that we can send those links to the professionals who will review your work prior to your presentation with the goal of providing you more detailed feedback after your presentation.
- You will ultimately make your 5-minute presentation to a panel consisting of two community professionals related to your presentation content, a Freestyle teacher, and a panelist member that you choose to invite. All presentations are at Freestyle and are open to the public and you may invite family and friends to be part of the audience for your presentation.
- Here is the presentation schedule and panelist info.
- At the end of your presentation, the panelists will take 10 minutes to ask questions and provide you feedback about your presentation. The entire process time is maximum 15 minutes.
- In your 5-minute presentation, you will display your chosen projects and briefly discuss for each one:
- Demonstrate the development of the artistic process from conception to completion
- Justify effective choices for meaning or style or design
- Demonstrate growth/discovery/development of passion, skills, talent, potential
- Here is the Showcase Presentation Rubric
In English, you will:
- Compose and record (audio only) a reflection of your Zenith project in the context of a larger reflection about your overall growth and best work throughout your Freestyle career.
Presentation logistics
- Presentations will occur simultaneously in each of the 5 classrooms at Freestyle grouped according to content (Film content in Film room, Design content in the Design room, etc.)
- Each student will be assigned presentation time based on content so that we can provide the appropriate professional panelists for your topic.
- Each student must invite 1 person to be part of the panel and each student can invite any family and friends to be part of the audience for the presentation.
- Tuesday May 25, 2021 - 1st presentation starts at 6 PM
- Wednesday May 26, 2021 - 1st presentation starts at 6 PM
- Thursday May 27, 2021 - 1st presentation starts at 6 PM
Digital Media Resources
Collapse Lists
- Inspirational Websites
- thebestdesigns.com - an excellent source for website design trends and examples
- webbyawards.com - lists of award winning sites for design and content in lots of different categories
- thefwa.com - Favourite Website Awards- British site that lists award winning websites
- thedesigninspiration.com - more design inspirations if you get stuck
- w3schools.com - an excellent site to learn coding skills for HTML, CSS, javascript, jQuery, PHP, etc.
- CSS Zen Garden - various examples on the power of CSS to format the SAME content in various different appearances
- Short of the Week
- Creative Link Effects - pure CSS Transitions
- Tympanus Creative Button Effects - pure CSS Transitions
- Freestyle Network Setup - here's how the system is setup to give you a better understanding of the limits of your network account
- Local vs Remote Concepts - What's the difference between Local machine/computer and Remote machine/computer
- Uploading/Downloading to the Freestyle Webserver - connecting to the Freestyle webserver so you can "Put" and "Get" files with Dreamweaver when you work at home or at Freestyle
- CRAP - Design Concepts - Contrast, Repetition, Alignment, Proximity & Usability
- More about CRAP
- Interactive Frequency Chart - where do instruments reside on the spectrum of audio frequencies
- Crazy Single Tag webpage - one line of code <link rel='stylesheet' href='singlepage.css'> all content and design created in CSS, even the images
- Paper Prototyping 1 | Paper Prototyping 2 | Paper Prototyping 3 - examples of why you should draw your website prior to building your website.
- HTML Tags that surround visible content on a webpage and that act as instructions for web browsers to layout and format content. HTML Tags are NOT VISIBLE.
- Basics of a webpage <!doctype html>, <html>, <head>, <title>, <body>
- Content tags <header>, <nav>, <article>, <section>, <figure>, <footer>, <div>, <p>
- Media tags <img>, <audio>, <video>
- Preformatted Text: Heading 1 <h1>, Heading 2 <h2>, Heading 3 <h3>, Heading 4 <h4>, Heading 5 <h5>, Heading 6 <h6>
- Preformatted Text: bulleted or unordered lists <ul>, list items <li>, numbered or ordered lists <ol>
- Links or Anchors <a href> with target="_blank" or target="new"
- Behing the scenes - tags for non-visible content like the kitchen utensils (tags) to help to make the meal (website)
- Meta <meta>
- Internal styles <style type="text/css">
- External styles <link href="pathtofile.css" rel="stylesheet" type="text/css">
- Javascripts <script type="text/javascript">
- Check that your HTML is valid with this online validator
- Styles

Evolution of the Web - CSS box-sizing:border-box allows you to set an element width and then add border and padding, BUT the element will retain its set width (not including the border and padding values)
- Div or Box Model - understanding style properties of width, height, margin, border, padding for determining true width and true height of divs/boxes/containers of web content.
- Position - effectively using style property position attributes of relative, absolute and fixed for web content layout
- Styles of HTML tags, classes, ID
- Compoound styles
- Type properties of font-family, font-size, font-weight, font-style, color, gradients for text
- Styles for divs with height = 100% of screen size
- CSS units of vw and vh for sizing based on the viewport or browser window width and height
- CSS calculations - you can do math operations in CSS such as
- Cascading Style Sheets (CSS)
- What are the default styles to start with for any web project?
- Why use external styles? What are the different types and varying purposes of external style sheets?
- How do you create, attach, edit, and delete an external style?
- When do you use internal styles?
- CSS Validator - check that your CSS is properly coded with this website
- Quote Blocks with CSS
- 980 x 600 | 980 x 625 | 980 x 650 | 980 x 680 | 1000 x 700 | 1000 x 750 | 1024 x 768 - examples of various page size examples
- Color Schemes 1 - Kuler, Color Schemes 2 - use these sites if you need help with choosing complimentary colors for a design
- Font Symbols - there are a few fonts that can be used for simple icon like images
- Backgrounds
- Small repeating background images - best and bad practices when using a single small image to repeat itself like tiles covering the screen.
- Background images that always centers itself to the browser window - best and bad practices when using a single large image to always center itself to any size browser window.
- Background images that always centers AND FIXES itself to the browser window - best and bad practices when using a single large image to always center and FIX itself to any size browser window.
- Background images that resizes to always COVER the browser window - best and bad practices when using a single large image to always cover the webpage background regardless of browser window size. In other words, the background image resizes to the browser window.
- Background for different sections on the same page
- Videos as backgrounds - how to use use videos as backgrounds. Note this technique does NOT work on mobile devices (tablets and phones)
- Backgrounds that change for each article | similar but with Parallax Effect and Responsive
- Backgrounds that change when scrolling vertically on a page
- Multiple Background Images including gradients
- Audio on webpage options
- HTML5 Audio / Background Music with default controller - detecting if user's browser is Firefox in order to play .ogg files because Firefox doesn't support mp3 files
- HTML5 Audio / Background Music with text of image controller - example and code to have background music and a simple text or image controller for you webpage, detecting if user's browser is Firefox in order to play .ogg files because Firefox doesn't support mp3 files
- Recording Audio from YouTube or a webpage for importing into other applications such as Pro Tools, Reason, FCP, Premiere Pro, etc.
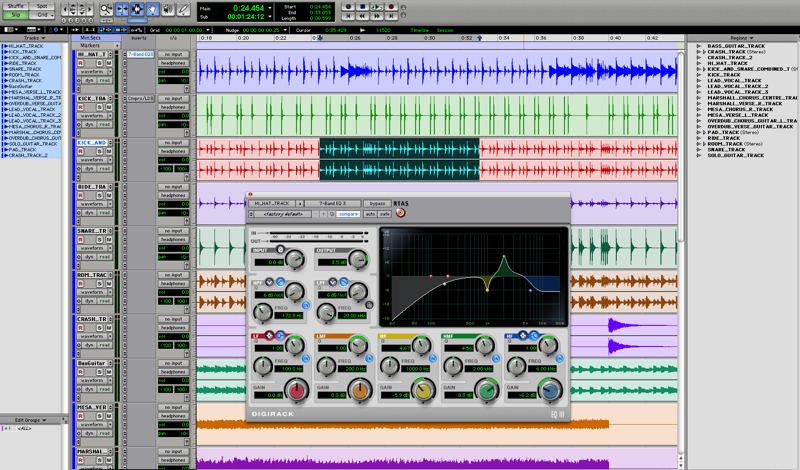
- Music Production
- Reference music and downloads
- Importing music and setting-up Pro Tools
- Determining rough tempo with Pro Tools Beat Detective
- Virtual Drums - Creating Patterns in Boom
- Creating Pro Tools Markers to chunk the song into its parts
- Creating Tempo Map of whole song (with varying tempo) so that MIDI notes follow recorded audio
- Virtual Drums - Sequencing Patterns for Verses and Choruses in Boom
- Virtual Drums - Sequencing Patterns for Bridge in Boom - SCREENSHOT at end
- Get Fresh Version
- Virtual Bass Guitar 1 - Verse Bar 9 & 10
- Virtual Bass Guitar 2 - Verse Bar 12 to 14
- Virtual Bass Guitar 3 - Verse Bar 16 & 17
- Virtual Bass Guitar 4 - Chorus Bar 18 to 34
- Virtual Bass Guitar 5 - Bridge Bar 66 to 82
- Virtual Bass Guitar 6 - Copy & Paste to all other parts of song
- Virtual Bass Guitar 7 - Change to real bass sounds - SCREENSHOT at end
- Transferring Pro Tools Sessions between computers - why and how
- Audio Compression - why and how?
- Auto centering pop-ups - example and code to make a pop-up window position itself in the vertical and horizontal center of the user's browser screen instead of the default top left
- Auto centering pop-ups for WIDE diptychs - example and code to make a pop-up window position itself in the vertical center of the user's browser screen instead of the default top left specifically for WIDE DIPTYCHS
- Starter Codes
- HTML 5 starter code - code that will help make websites appear and work consistently across many browsers
- Javascript/jQuery Snippets - small lines of code to copy and paste into Dreamweaver Snippets panel
- Fixed positions
- Fixed Position content - CSS rules to make content fixed to a position in a browser window
- Scroll to a fixed top position - vertically scrolling page with elements that "get stuck" at the top of the browser window
- Images - various techniques for images
- Favicons - small image next to URL or on the browser tab
- Photos as circles or odd shapes - use photoshop to create NON rectangular or square images
- Image Preloading
- Image Sprites for Rollover Buttons - example and code to use a SINGLE image for all rollover button effects
- Text wrapping around custom images with transparency.
- CSS Filters - blur, grayscale, dropshadow, sepia, brightness, contrast, hue-rotate, invert, saturate, opacity
- Button SFX for hover - example and code to make any text of image link play audio when hovered over
- Button SFX for clicks - example and code to make any text of image link play audio when clicked
- Video Display - examples and code that will display a video
- YouTube V1-Center Zoom
- YouTube V2-Wide then Full
- YouTube V3-Thin then Full
- YouTube V4-Expanding Thumbnail to reveal video - version 1
- YouTube V4-Expanding Thumbnail to reveal video - version 2
- HTML5 Video - how do you put up your video rather than using the YouTube embed code
- Making a Screenshot Video
- FancyBox - cool display as an overlay on top of your current webpage
- Displaying a SINGLE IMAGE with an overlay on top of your webpage
- Displaying a SET OF IMAGES with an overlay on top of your webpage
- Displaying a SINGLE IMAGE WEBPAGE with audio background (audio such as you performing your Artist Statement) with an overlay on top of your webpage
- Displaying a SET OF PAGES with an overlay on top of your webpage
- Button animations
- Button click and hover working in sync with CSS - if you click on a button with a hover state, it remains on the hover state once clicked which assumes that any previous button clicked will change back to its unhovered state
- Button click and hover working in sync with FADING images - if you click on a button with a hover state, it remains on the hover image once clicked which assumes that any previous button clicked will FADE back to its unhovered state
- Button click and hover working in sync with SLIDING images in the OPPOSITE DIRECTION - if you click on a button with a hover state, it remains on the hover image once clicked which assumes that any previous button clicked will SLIDE back to its unhovered state
- Button click and hover working in sync with SLIDING images in the SAME DIRECTION - if you hover over a button, a top version will slide away and bottom version slide in - both in the same direction
- Content Animation Transitions - Various methods to make content animate on and off
- Jumping to various sections within the same page
- Fading or Sliding L/R on/off (Responsive)
- Sliding Vertically V1 | V2 (Parallax and Responsive)
- Shuffling Content (like cards)
- Scrolling (not jumping) Content Vertically
- Horizontal Accordion Panels - displaying columns of text/images, uses server-side include files
- Split Vertically to Reveal Content
- Presenting Bio content - V1, V2, V3, V4, V5
- Intro & Outro animations
- Landing Page V1 - click on name explodes to reveal main content
- Landing Page V2 - click on name shifts name up and fades in main content
- For Project Info Page, fade in from white, fade in from black, fly content in from top/left/right
- For non-Project Info Page, fade in from white, fade in from black, fly content in from top/left/right
- Photogalleries - Various kinds of photogalleries
- Photogallery V1 - thumbnails, main image fades in/out
- Photogallery V2 - thumbnails, main image slides right/left
- Photogallery V3 - prev and next buttons, no thumbnails, main image fades in/out
- Photogallery V4 - autoplay to next image in preset time, prev and next buttons, clickable indicator dots, no thumbnails, main image fades in/out
- Photogallery V5 - autoplay to next image in preset time, prev and next buttons, clickable thumbnails, main image fades in/out
- Photogallery V6 - animated grid of thumbnails that open fancybox larger image
- Photogallery V7 - row of thumbnails that animate L/R on click, main image fades in/out
- Photogallery V8 - strip thumbnails with only CSS and no javascript, caption part of photo, photos can be random sizes
- Photogallery V9 - row of thumbnails that animate L/R at different speeds depending on where you hover on row, main image fades in/out
- Photogallery V10 - for non-touch computers, HOVER (no click state) on thumbnail to show large version BUT for touch mobile devices, CLICK (no hover state) on thumbnail to show larger image with FancyBox
- Photogallery V11 - randomly thrown polaroid photos
- Photogallery V12 - sliding panels
- Photogallery V13 - expanding rectangular thumbnail on click
- Photogallery V14 - expanding circular thumbnail on click
- Photogallery V15 - everything circular, thumbnails, thumbnail distribution, large image, etc.
- Multiple Slide Shows on a single page - auto cycling slide shows on a single page
- Parallax effect - interesting effect of using 2D images/content to create a 3D effect
- Flying objects while scrolling - basically parallax motion in all directions
- Fading objects while scrolling
- Magnifying Glass over an image
- Div that follows the mouse when you hover over a particular div
- Responsive Web Design - how to make the webpage RESPOND and format itself when different devices are used to view it
- Responsive Images - how to make an image resize with the browser window
- Responsive Video with CSS - how to make a video resize with the browser window using only CSS
- Responsive Video with JS - how to make a video resize with the browser window using JS and CSS
- Responsive Design for entire page
- Responsive Vertical Scrolling Design with Responsive Buttons
- Animation Resources
- 12 Principles of Animation - V1 | V2
- Shortoftheweek.com
- https://vimeo.com/album/1714678
- https://izismile.com
- https://www.illustrationweb.us
- jquery/Javascript
- Preset jQuery Functions #1 - 4:49 (Create snippets of preset functions)
- Preset jQuery Functions #2 - 13:12 (fadeIn, fadeOut, fadeToggle, fadeTo)
- Preset jQuery Functions #3 - 11:38 (What about objects behind a faded object?)
- Preset jQuery Functions #4 - 9:26 (slideUp, slideDown, slideToggle, easing)
- Preset jQuery Functions #5 - 8:01 (Changing plan text on a click)
- Preset jQuery Functions #6 - 8:42 (Changing stylized text on a click)
- Preset jQuery Functions #7 - 9:24 (Using callbacks for sequencing actions on different objects)
- Preset jQuery Functions #8 - 5:39 (Using chaining for sequencing actions on the same object)
- Preset jQuery Functions #9 - 7:24 (Using delays for rapid sequencing actions for different objects)
Leo Florendo
Digital Media Teacher

Email: Leo.Florendo@freestyleacademy.rocks or Leo.Florendo@mvla.net
Voicemail: 650-940-4650 x0090
Leo Florendo is the Program Coordinator at Freestyle Academy. He is also responsible for teaching Digital Media at Freestyle Academy since its beginning in the Fall of 2006. His students learn and use HTML5, CSS3, JavaScript, Adobe Dreamweaver, After Effects, Photoshop, Illustrator, InDesign, Avid Pro Tools, Propellerhead Reason, Music Production techniques, and Studio Recording techniques to produce websites, videos, photographic art, illustrated art, podcasts, 2D & 3D animations, commercials, trailers, magazine articles, layered 2d art to create 3d art, custom printed marketing materials and various music productions. He is also the System Administrator for Freestyle Academy managing all 100+ Apple Computers of various models.
He was the 2015 MVLA Teacher of the Year - Los Altos Town Crier Article | Mountain View Voice Article | 2015 Award Video.
He was also awarded the 2018 Santa Clara County Texas Instruments Innovations in STEM Teaching Award - Los Altos Town Crier Article | Award Ceremony Video | Video - What's unique about Digital Media Classroom?
Teaching credentials include
- Career Technical Education (CTE) Credential in Arts, Media, and Entertainment
- Single Subject Teaching Credential in Computer Concepts and Applications
- Single Subject Teaching Credential in Introductory Mathematics
- Single Subject Teaching Credential in Science: Physics (Examination)
- Crosscultural, Language and Academic Development (CLAD) Certificate
- No Child Left Behind (NCLB) Qualification in Core Subject: Science
Degrees:
- MA 2003 San Jose State University - Education: Instructional Technology
- BA 1988 UC Santa Cruz - Physics & Mathematics
Prior to becoming a faculty member at this Academy, Leo Florendo was at Los Altos HS from 1997-2006 (9 years) teaching AP Physics, Physics, Geometry, Algebra II, and Pre-Engineering. He was
- Webmaster from 2000-2006
- Science Technoogy Engineering & Math (STEM) Summer Engineering Camp Instructor & Internship Coordinator 2003-2006
- Faculty Advisor to the LAHS Robotics Team 1997-2006
- Site Technology Coordinator 2000-2006
- Drill Writer and Instructor for the LAHS Marching Band 1999-2006
Other experiences
- English conversation teacher in Japan at the Kure YWCA (1993-1996) in a suburb of Hiroshima where he met and married his Japanese wife in 1996 and they now are enjoying life with their 1 child.
- Brass Instructor for Velvet Knights Drum & Bugle Corps, Summer, 1993
- 4 Year Peace Corps Volunteer (1988-1992) in the South Pacific Kingdom of Tonga teacher of Science, Math, English and Music in the 250 student, Grades 6-11 Methodist Church school called Taufa'ahau/Pilolevu College.
- Banana Slug Alumni of Univ. of CA Santa Cruz, Stevenson College (1983-1988)
- Alumni of Santa Clara Vanguard Drum & Bugle Corps as an A-Corps French Horn in 1984 & 1985, Alumni Corps French Horn in 2002, 2004, 2007, 2017, & 2019
- Fencer at UC Santa Cruz- Sabre & Foil
- Class of 1983 Graduate of Redlands High School, Redlands, CA
- PADI Certified Rescue Diver, Deep Diver, and Night Diver
- Born in Philippines
- Has traveled to many US states, Canada, Mexico, Puerto Rico, Bahamas, England, Belgium, Netherlands, Italy, (lived in) Nigeria, Maldives, Thailand, Malaysia, Singapore, Hong Kong, Philippines, Taiwan, Bali, New Zealand, Australia, Korea, (lived in) Japan, Vanuatu, Samoa, Fiji and (lived in) Tonga.
- Speaks English, Japanese, and Tongan